Alterar a cor de fundo do cabeçalho quando a página rola pode ser feito de várias maneiras, dependendo de qual é o seu objetivo.
Podemos mudar cor do logo, itens do menu e afins. Basta seguir os passos abaixo e aproveitar o seu novo cabeçalho!
Cabeçalho transparente para colorido
Para começarmos, devemos primeiro aprender a deixar o cabeçalho fixo para então alterar a sua cor de transparente para sua cor escolhida.
Fixando o cabeçalho
- Basta ir até o seu cabeçalho já criado em Modelos > Cabeçalho > Editar com Elementor.
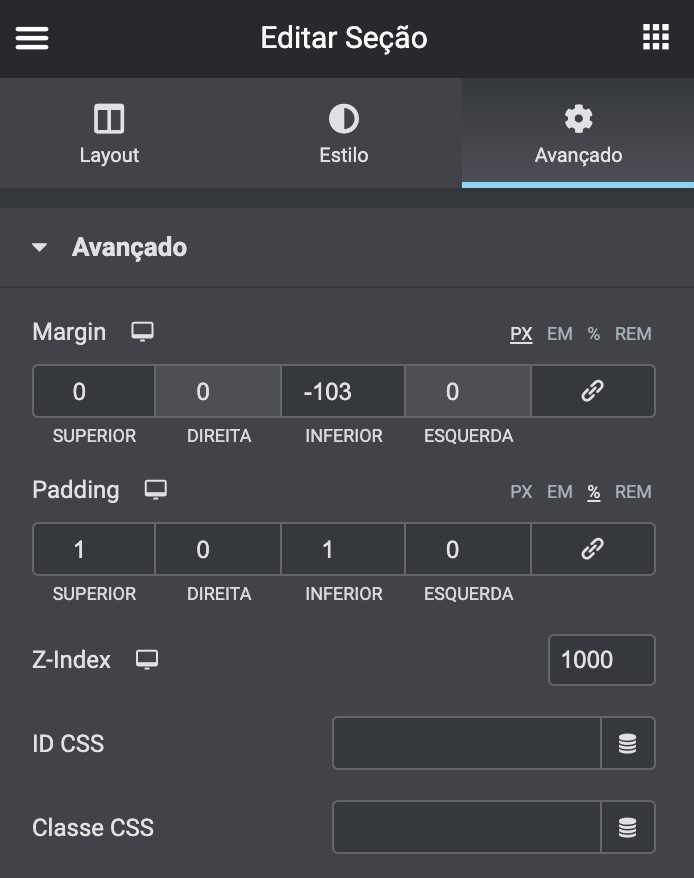
- Na aba Avançado, adicione a Margin inferior com -103px, ou o número que ficar melhor pra você. Este número serve para que o seu cabeçalho transparente fique acima do conteúdo da página.
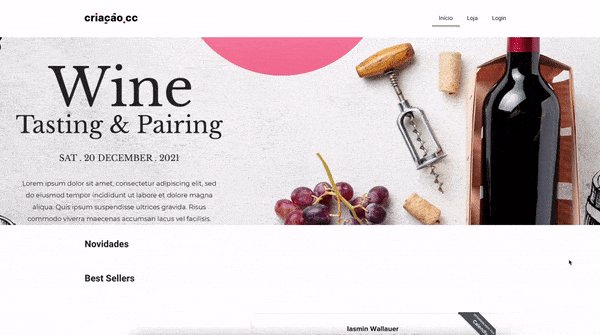
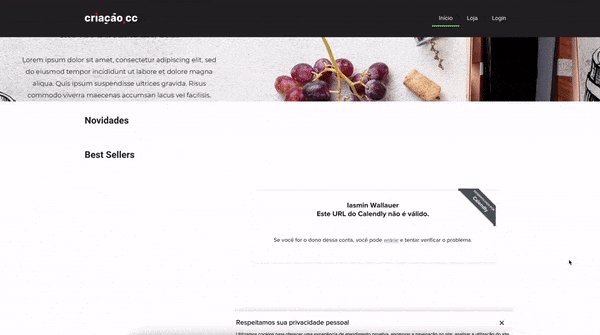
Mas se quiser deixar o cabeçalho com a cor do fundo do seu site, não é necessário adicionar margens negativas, já que ele terá um espaço em branco onde ficará exposto. Exemplo abaixo:

- Agora é necessário também colocar o Z-index da seção em um número alto, como 1000, para que esta fique acima de todas as outras seções da página.

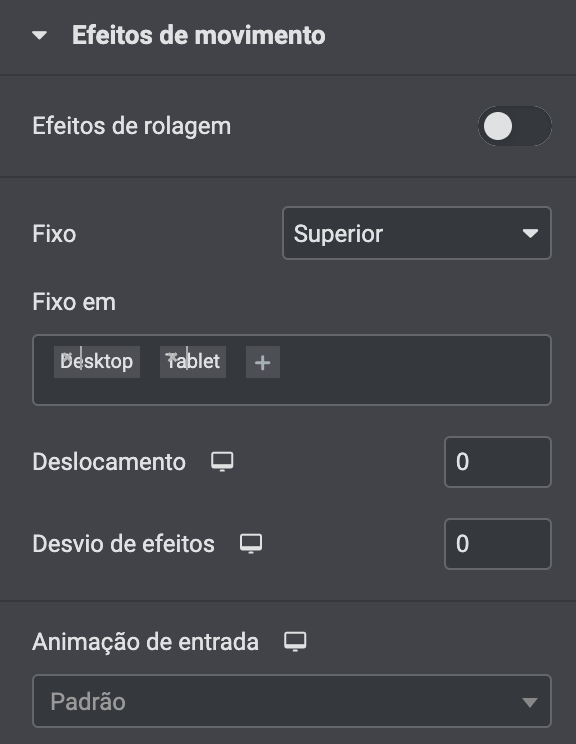
- Depois de feito isso, role a aba Avançado até Efeitos de movimento e ative o Fixo na parte Superior.

Você pode escolher em quais dispositivos deseja que o efeito aconteça, Desktop, Tablet ou Mobile.
Adicionando o efeito
Agora para darmos início na movimentação da transparência, é necessário adicionar a cor final para alterar o cabeçalho.
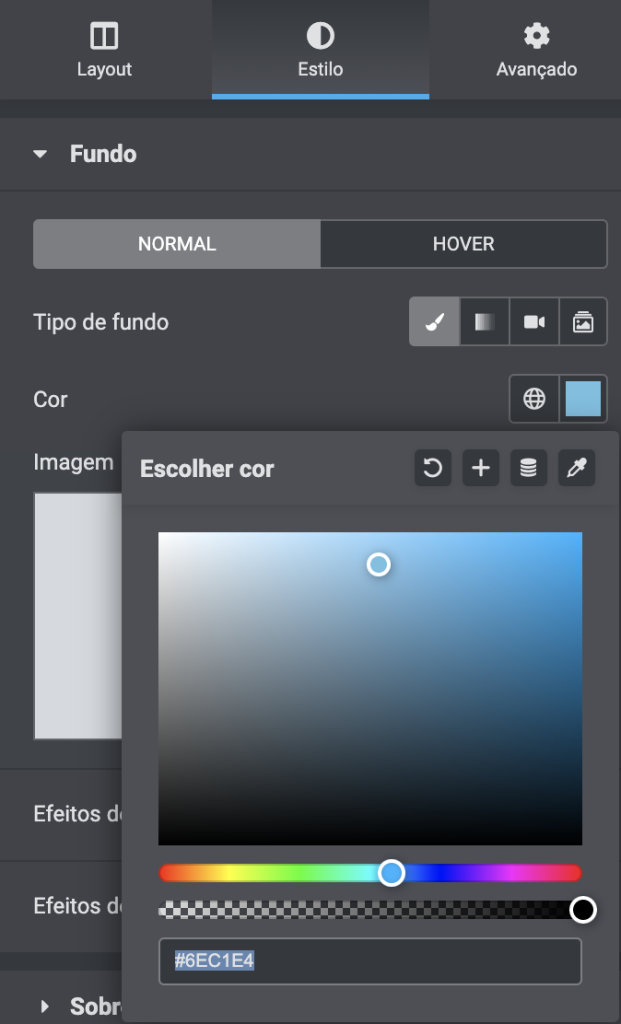
- Na aba de Estilo da seção, selecione uma cor.

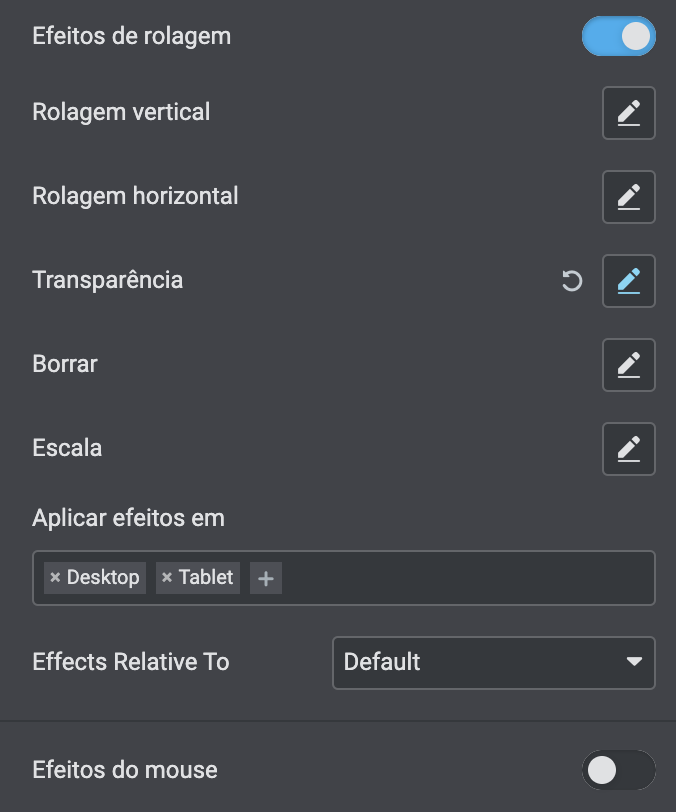
- Então, ainda na aba de Estilo, iremos ativar os Efeitos de rolagem, selecionando em quais dispositivos o efeito tomará lugar.
Os efeitos de transparência são definidos aqui, pois queremos que apenas a cor do cabeçalho fique invisível, e não to o cabeçalho com menu e logo.

- Selecionamos o ícone de lápis do efeito de Transparência para editarmos. Aqui acontecerá toda a mágica que dará vida ao efeito.

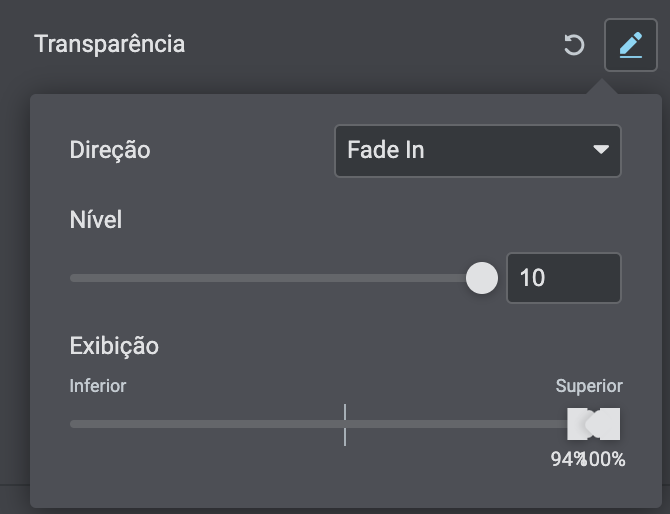
Agora então, nós precisamos definir alguns parâmetros para fazer o efeito funcionar:
- Direção: é o estilo do efeito: teremos, Fade In (aparecer); depois Fade Out (desaparecer); e então Fade Out In (desaparecer e aparecer) e Fade In Out (aparecer e desapareceR).
Iremos deixar a direção como Fade In, pois queremos que o efeito apareça gradualmente e fique permanente até o final da página.
- Nível: é a quantidade de transparência, quanto maior o número, menos transparente será o elemento. Neste caso deixaremos em 10.
- Exibição: estes sliders são relacionados ao quanto da página você deve rolar até que o efeito aconteça.
Os indicadores Inferior e Superior dizem respeito a parte inferior e superior do elemento (o cabeçalho).
As porcentagens da Exibição dizem respeito à quantidade da página que se deve rolar até que o efeito comece, ou quando o efeito termina.
Então, como no nosso caso, quando o inferior do cabeçalho chegar em 94% da página, o efeito começará a aparecer, fazendo com que a cor seja totalmente visível.
Alterar logo e cor do menu do cabeçalho
Passamos então para a parte de como alterar o logo e cor dos itens do menu.
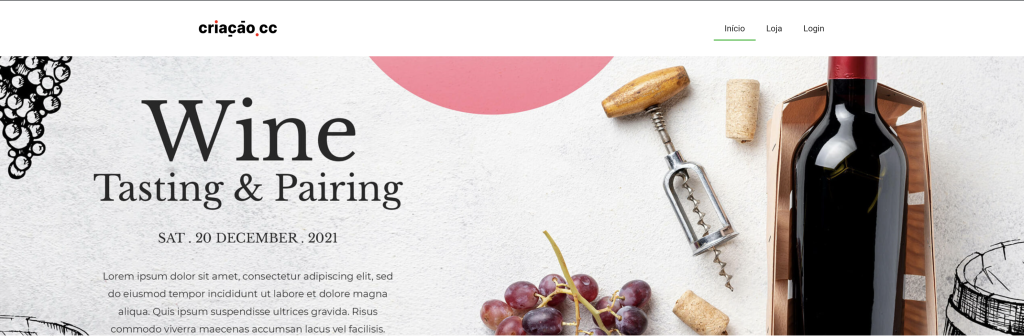
O exemplo será da troca de um cabeçalho com fundo claro para um de fundo escuro quando o usuário rolar a página.
Utilizaremos um pouco de CSS aqui para que essas alterações aconteça.
Preparando o terreno
Primeiramente, precisamos definir algumas classes CSS para o logo (ou no caso ‘logos’, já que teremos dois, o escuro e o claro) e para os itens do menu.
Para o logo
Nós teremos que adicionar nossos dois logos no cabeçalho para fazer a troca, deixando um invisível enquanto mostramos o outro no scroll.
Por isso, tenha certeza de que os logos estejam com a mesma configuração de tamanho e estão logo um abaixo do outro.

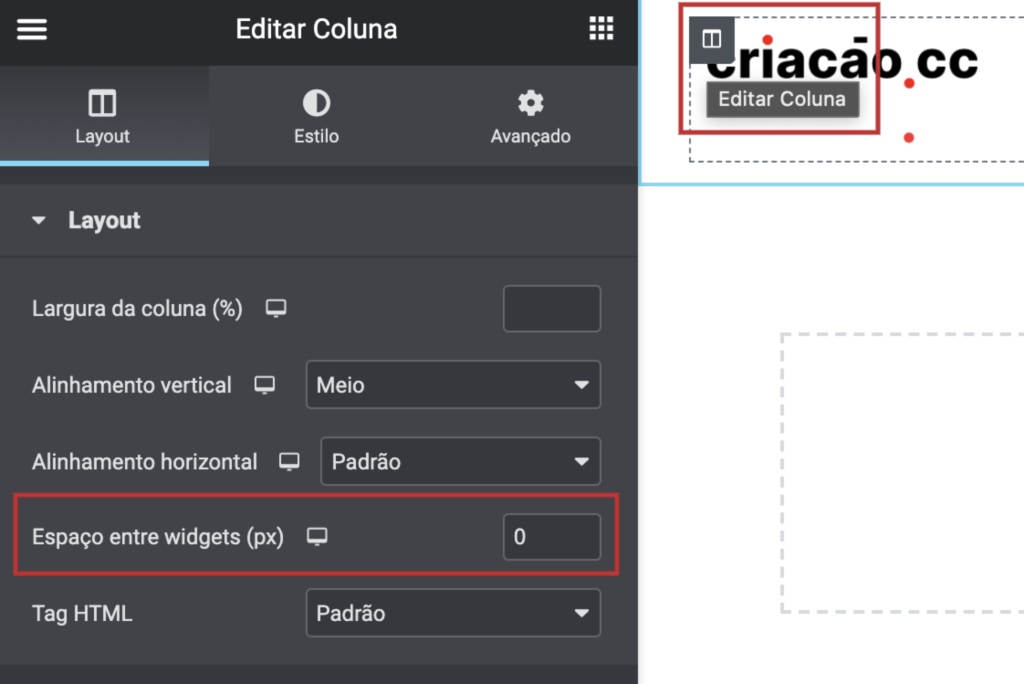
- Além disso, o espaço entre esses dois “widgets” deve ser zero, então para isso clique em Editar Coluna dos logos e deixe o Espaço entre widgets = 0.

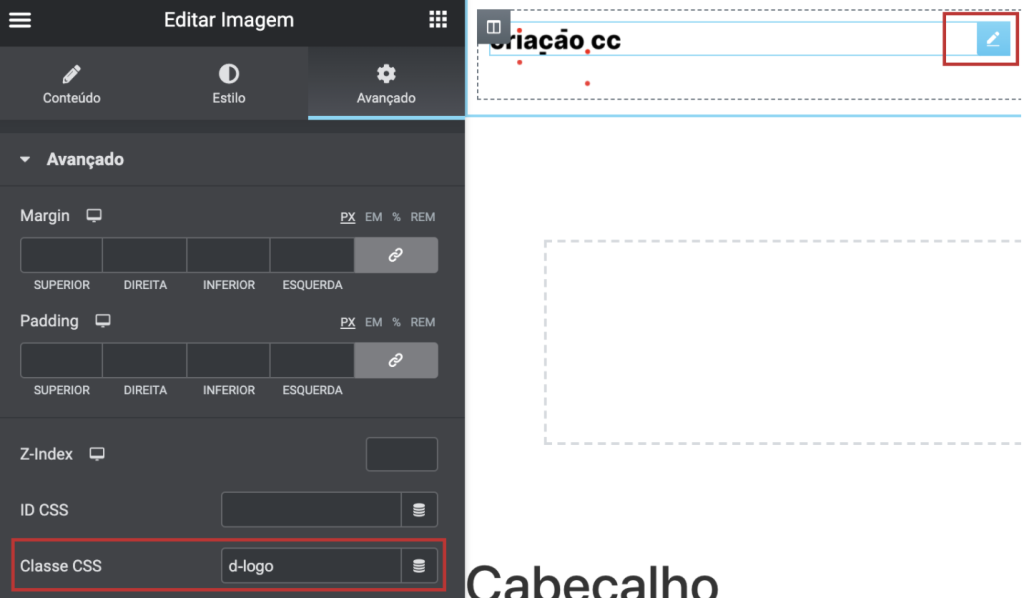
Agora iremos dar o nome das classes CSS desses logos, para o logo escuro usaremos “d-logo“, para o logo claro usaremos “l-logo“.
- Para fazer isso clique no lápis para editar cada logo e dar o nome à Classe CSS.

Para os itens do menu
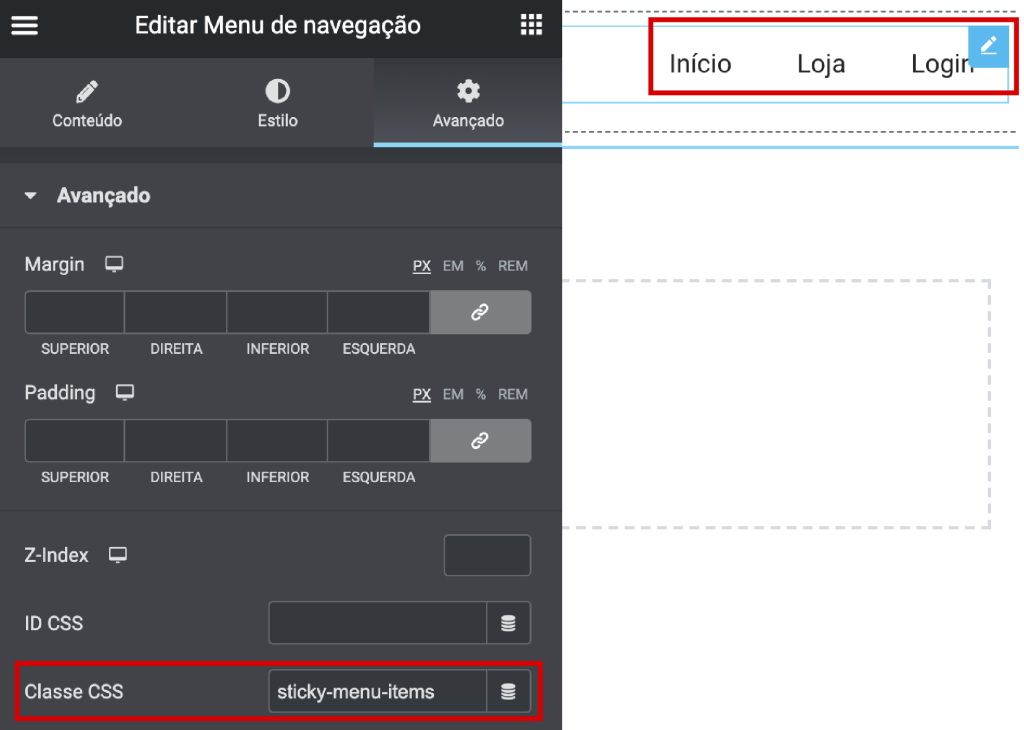
Por fim, a classe CSS dos itens do menu será “sticky-menu-items“. O modo de adicionar o nome à classe é o mesmo do logo.

Adicionando CSS
Agora então, temos o nosso logo e itens do menu com suas Classes CSS definidas, devemos adicionar o código que fará essa belezinha funcionar.
- Pra isso, temos que editar a seção do Cabeçalho.

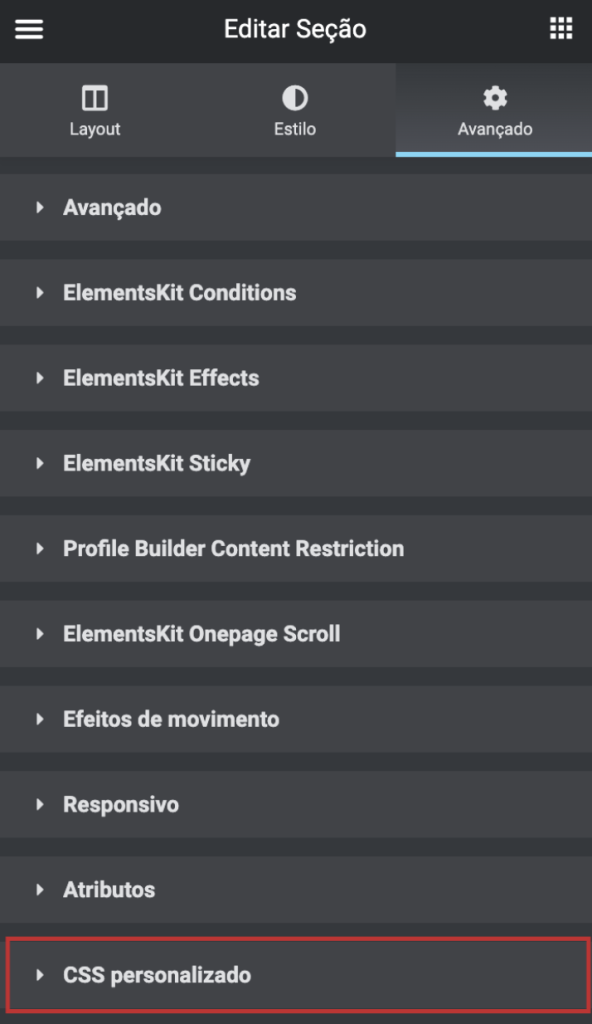
- Dentro da edição, vá até a aba Avançado e role até CSS personalizado.

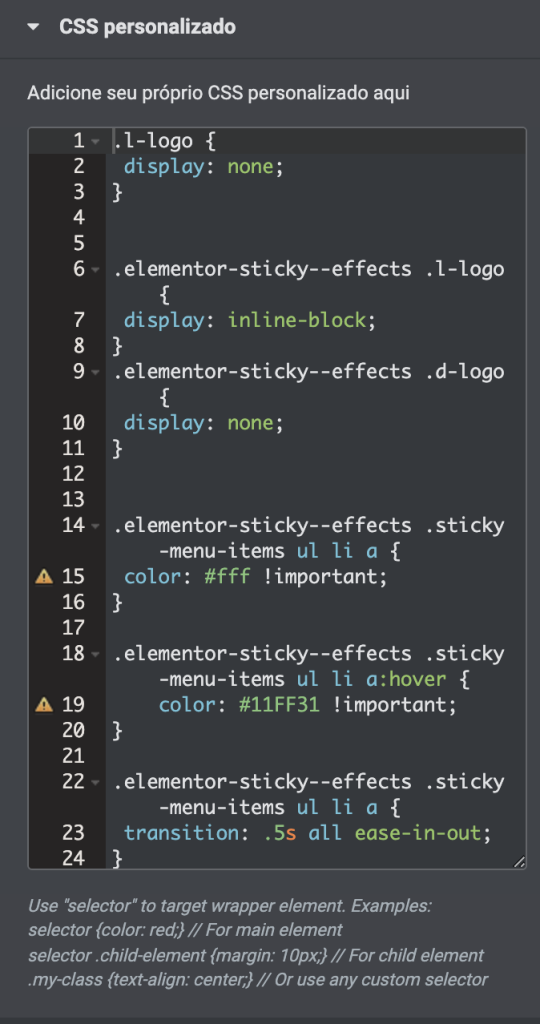
- Então, copie o código CSS disponível abaixo e colar na área indicada.
.l-logo {
display: none;
}
.elementor-sticky--effects .l-logo {
display: inline-block;
}
.elementor-sticky--effects .d-logo {
display: none;
}
.elementor-sticky--effects .sticky-menu-items ul li a {
color: #fff !important;
}
.elementor-sticky--effects .sticky-menu-items ul li a:hover {
color: #11FF31 !important;
}
.elementor-sticky--effects .sticky-menu-items ul li a {
transition: .5s all ease-in-out;
}
DICA: O código abaixo é apenas uma demonstração com comentários para ajudar a te guiar na hora de entender o que cada linha faz. Utilize o código que está acima da imagem para copiar e colar.
/*ESCONDE O LOGO CLARO*/
.l-logo {
display: none;
}
/*TROCA OS LOGOS NO SCROLL*/
.elementor-sticky--effects .l-logo {
display: inline-block;
}
.elementor-sticky--effects .d-logo {
display: none;
}
/*ALTERA A COR DOS ITENS DO MENU NO SCROLL*/
.elementor-sticky--effects .sticky-menu-items ul li a {
color: #fff !important;
}
/*ADICIONA HOVER NOS ITENS DO MENU NO SCROLL*/
.elementor-sticky--effects .sticky-menu-items ul li a:hover {
color: #11FF31 !important;
}
/*CONTROLA A VELOCIDADE DE TRANSIÇÃO*/
.elementor-sticky--effects .sticky-menu-items ul li a {
transition: .5s all ease-in-out;
}Por fim, clique em Atualizar ou Publicar para salvar o seu progresso
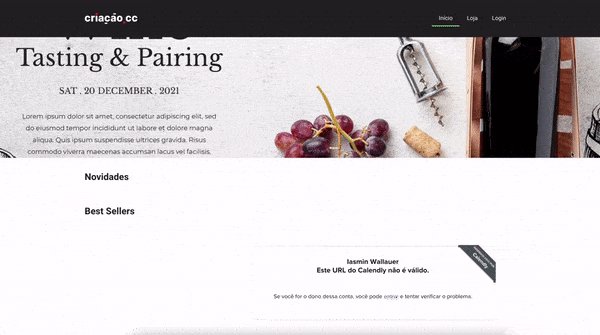
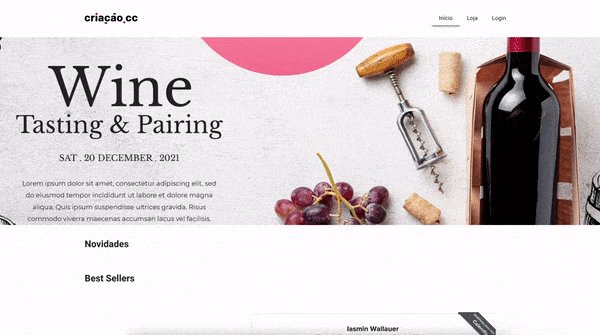
O resultado que iremos obter é esse:

Esse tutorial foi criado a partir de pesquisas com base nesse artigo do Elementor e neste Tutorial do Youtube do canal Lytbox.
Se quiser mais tutoriais como esse, dê uma olhada em nossa categoria de Menu e Cabeçalho e amplie o seu conhecimento!
E ai, sua pergunta foi respondida? Nos passe o seu feedback!