A função de poder voltar ao topo da página ao rolar muito é utilizada na maioria dos websites, pois facilita muito a visita do usuário e transforma em uma experiência fácil e prazerosa.
De modo que se torna praticamente indispensável ter um botão fazendo link para o topo da página.
Então, estaremos mostrando como você pode fazer isso com um botão no rodapé do Elementor.
Criando e adicionando o botão voltar ao topo
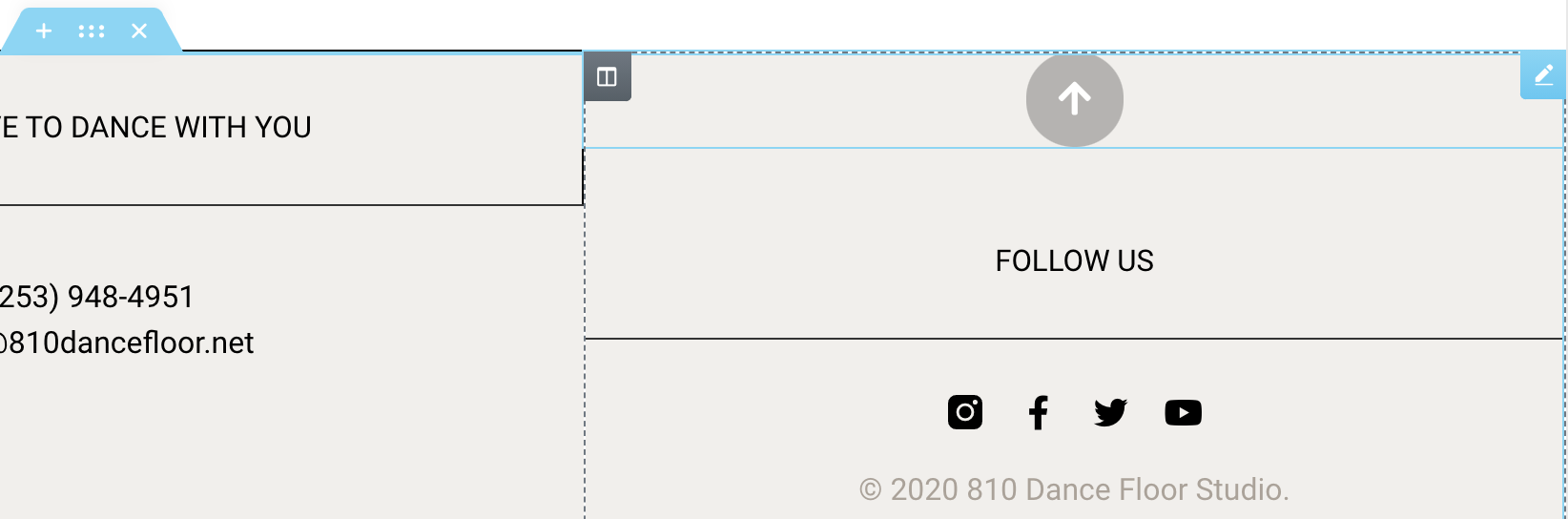
- Vá até o seu rodapé e edite-o, como demonstramos aqui.
- Em seguida adicione um botão em qualquer lugar do rodapé e estilize-o como quiser, utilizando texto e/ou ícone, mexendo em cores e formato.

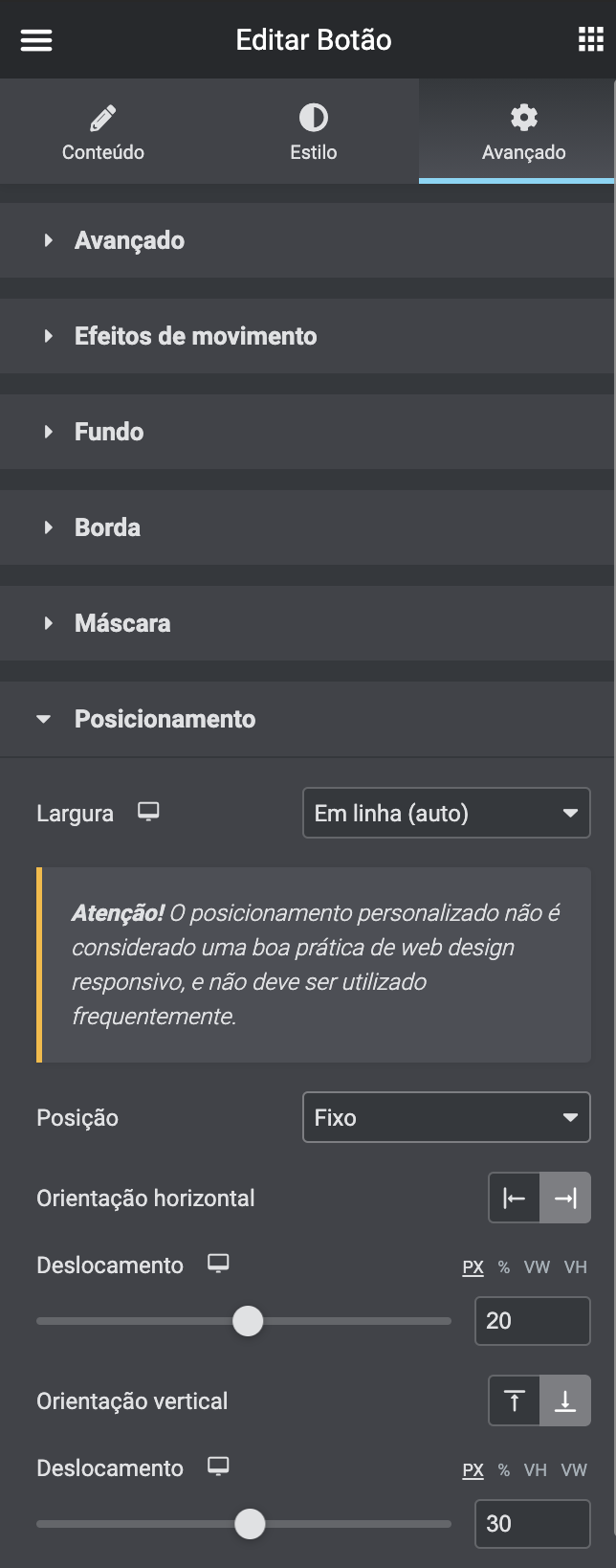
- E então, vá até a aba Avançado > Posicionamento. Deixe a Largura “Em linha (autor)” e Posição “Fixo” com orientação horizontal para direita preferencialmente, e vertical para baixo.

Também, você pode ficar a vontade para mexer um pouco no deslocamento de cada uma dessa orientações.
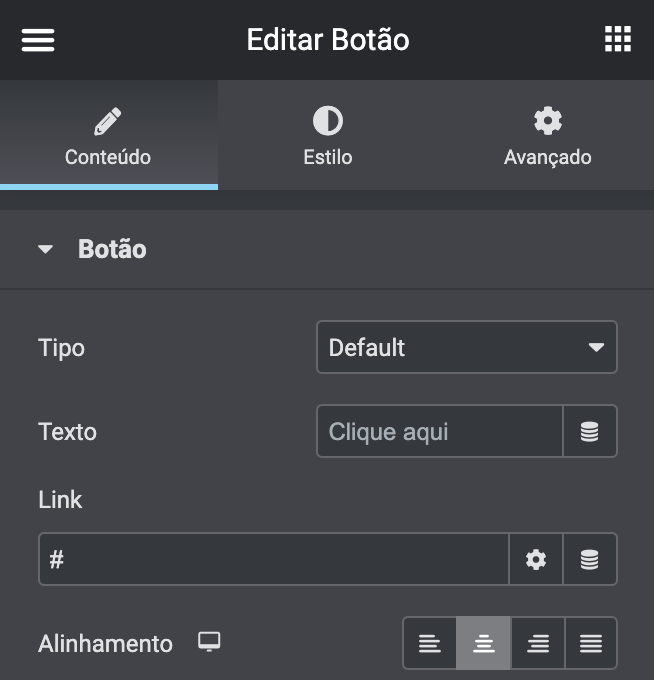
- Por fim, tenha certeza de que o link do botão seja #, desse modo ele irá voltar para o início da página quando clicado.

Não se esqueça de Salvar o seu progresso!
Veja também, como criar um cabeçalho fixo com Elementor!