Antes de mais nada saiba que no momento de qualquer dúvida para ativar o reCAPTCHA no formulário você pode solicitar ao suporte da Criação .cc.
Agora queremos contextualizar um pouco o que é o reCAPTCHA – caso você ainda não saiba. É uma tecnologia do Google que normalmente é aplicada em formulários de contato, mas também pode ser aplicada em outras áreas onde o usuário pode interagir, como campo de comentário. É uma condição que é facilmente executada por nós humanos, mas que é complicada para robôs, por exemplo.

Mas agora vamos direto as orientações. Confira!
1º passo: Conta Google
Entretanto, para dar sequência na configuração é preciso ter uma conta Google, aconselhamos utilizar sempre a mesma conta Google para as configurações do site como o Site Kit.
2º passo: gerar as chaves
Com sua conta criada/conectada acesse este link https://www.google.com/recaptcha/admin/create para poder gerar as chaves que vão conectar ao site.
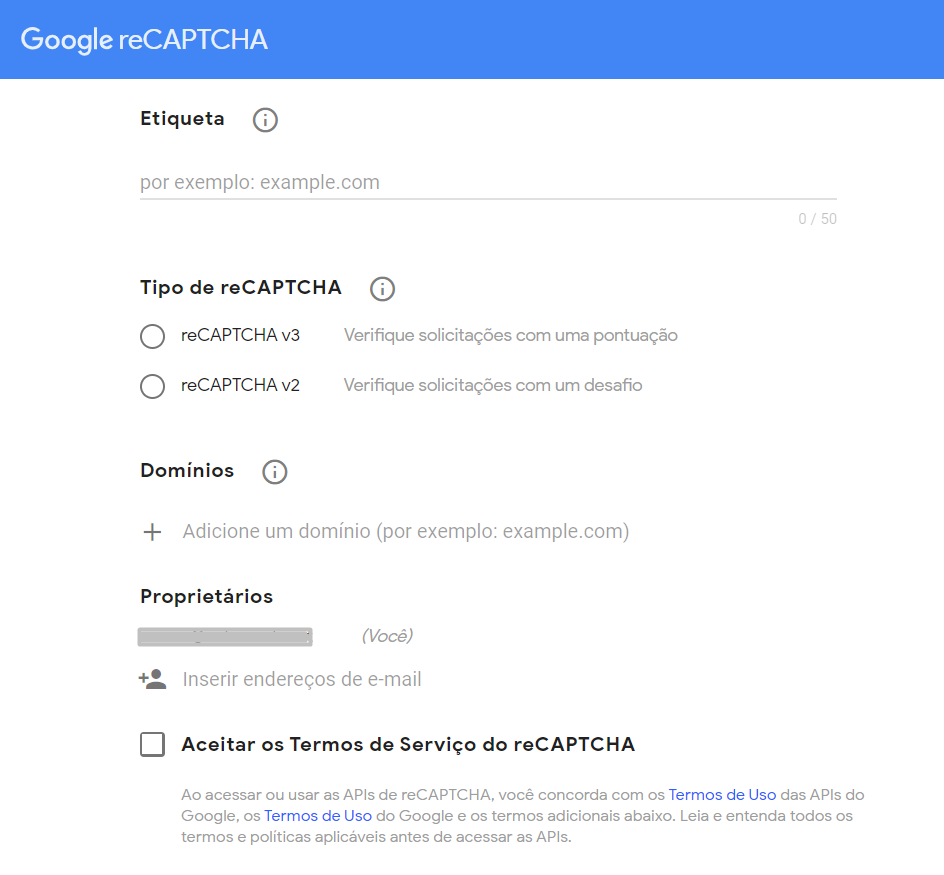
Você deve preencher todos os campos solicitados, como etiqueta, domínio e selecionar qual tipo de reCAPTCHA – recomendamos o v2 para formulários pois é mais discreto.

Exemplo:
Etiqueta: Formulário de contato
Domínio: meusite.com.br
Marque todos os pontos.
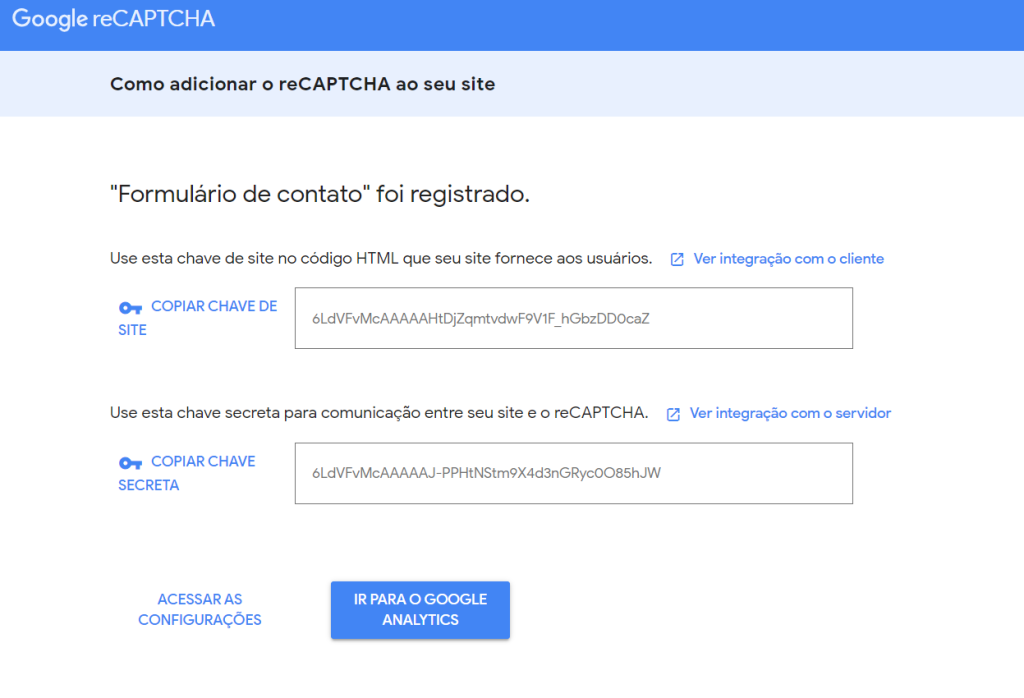
Assim com todas as informações preenchidas é só clicar em Enviar para poder gerar as chaves, como abaixo:

3º passo: inserir as chaves do reCAPTCHA no site
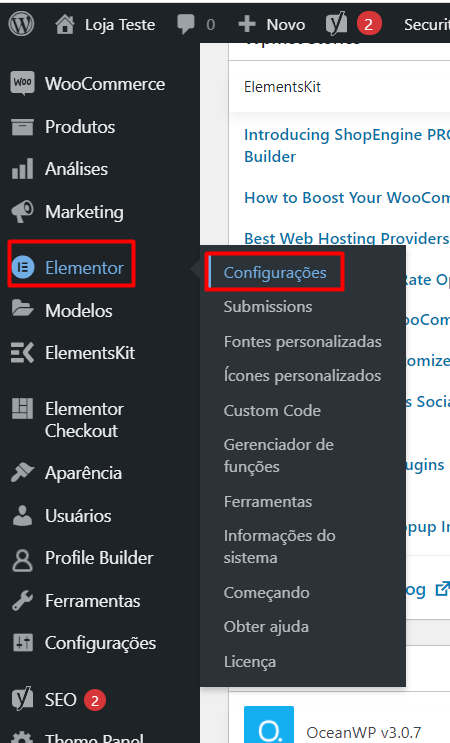
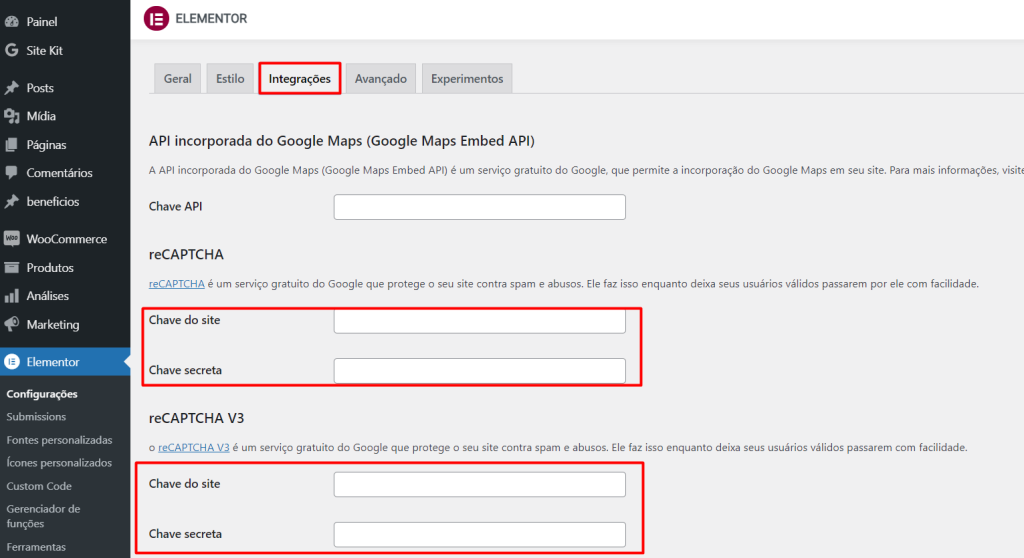
Então agora você irá voltar ao painel administrativo, clicar em Elementor > Configurações.

Depois irá clicar na aba Integrações e inserir as chaves geradas lá no início. Porém veja que há 2 campos um para reCAPTCHA, referente ao V2 e outro referente ao V3. Você só precisa preencher um dos campos correspondes as chaves que gerou.

Por fim é só clicar no final da página no botão Salvar Alterações.
4º passo: acessar a página de contato ou o campo para inserir o reCAPTCHA
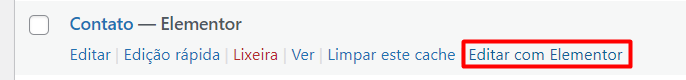
Depois de ter gerado os códigos e inserido no site é preciso inserir no formulário de contato, especificamente. Como você já possui a sua página ou seção de contato é só acessá-la pelo editor do Elementor.

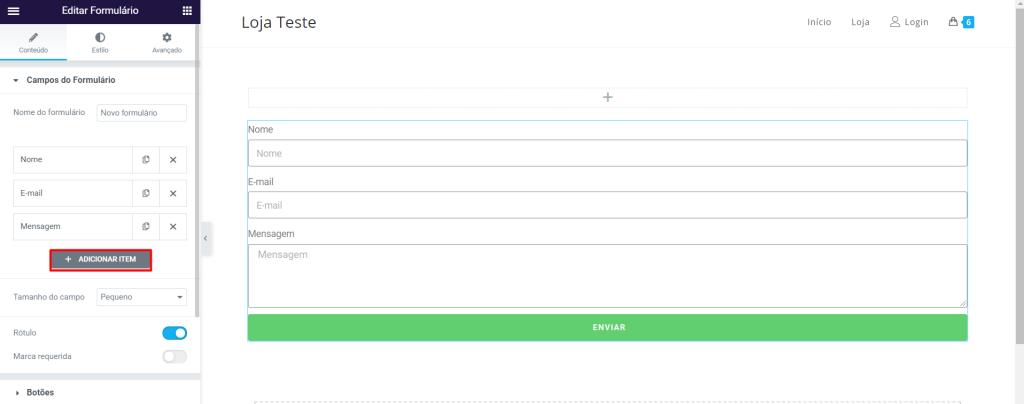
Agora na área de edição você irá acrescentar um item a mais ao seu formulário, clicando no item Adicionar item, dentro da seção Campos de formulário do painel a esquerda da sua tela.

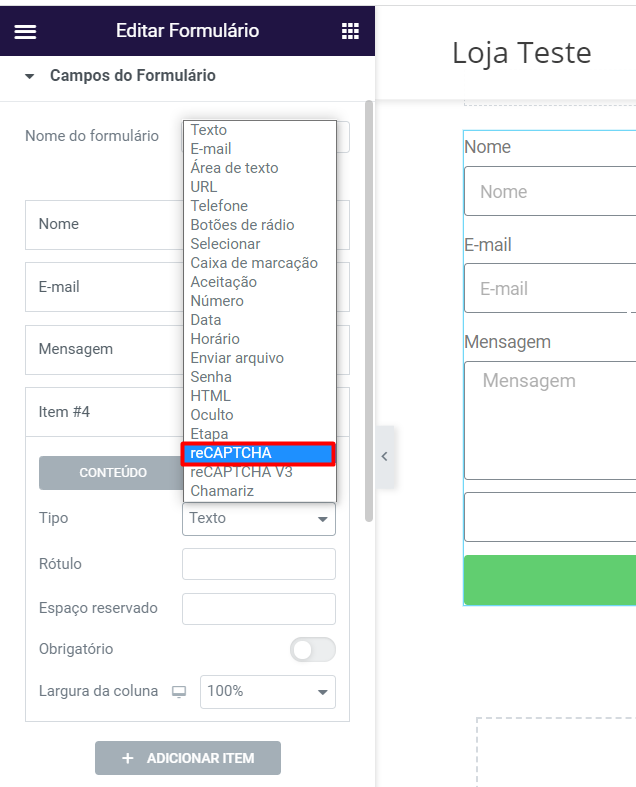
Irá mostrar um item chamado Tipo e nele você irá selecionar o item reCAPTCHA – caso tenha gerado as chaves V2 – ou reCAPTCHA v3 – caso tenha gerado as chaves V3.

Agora por fim clique em Atualizar.
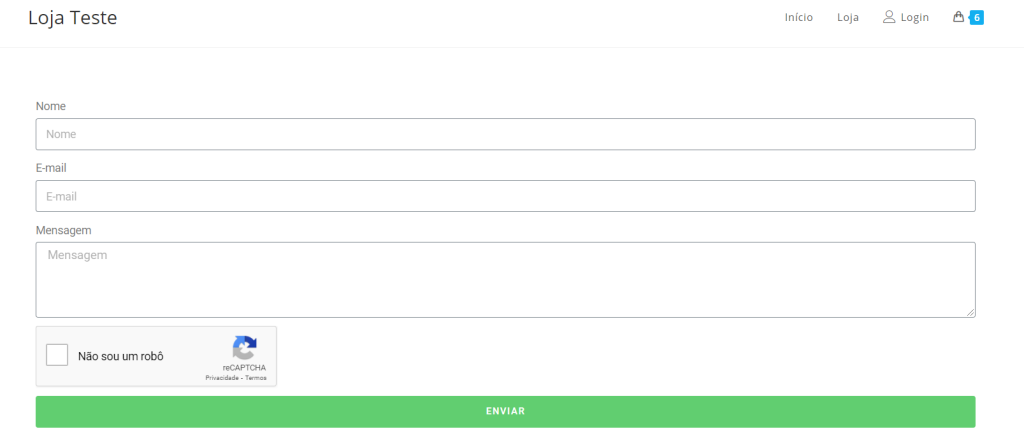
Depois, para conferir, acesse a sua página de contato e veja o resultado aplicado.

Aproveite e confira os outros tutoriais desta categorias, acessando aqui.