Primeiramente, se desejar adicionar uma aba no painel WordPress onde você possa adicionar itens personalizados como Locais, Cases e afins, você precisará adicionar um custom post type ao seu site, utilizando o plugin CPT UI. Confira como configurar páginas estilo post type a seguir.

Como começar
- Desde já, vá ao painel WordPress, clique em CPT UI.

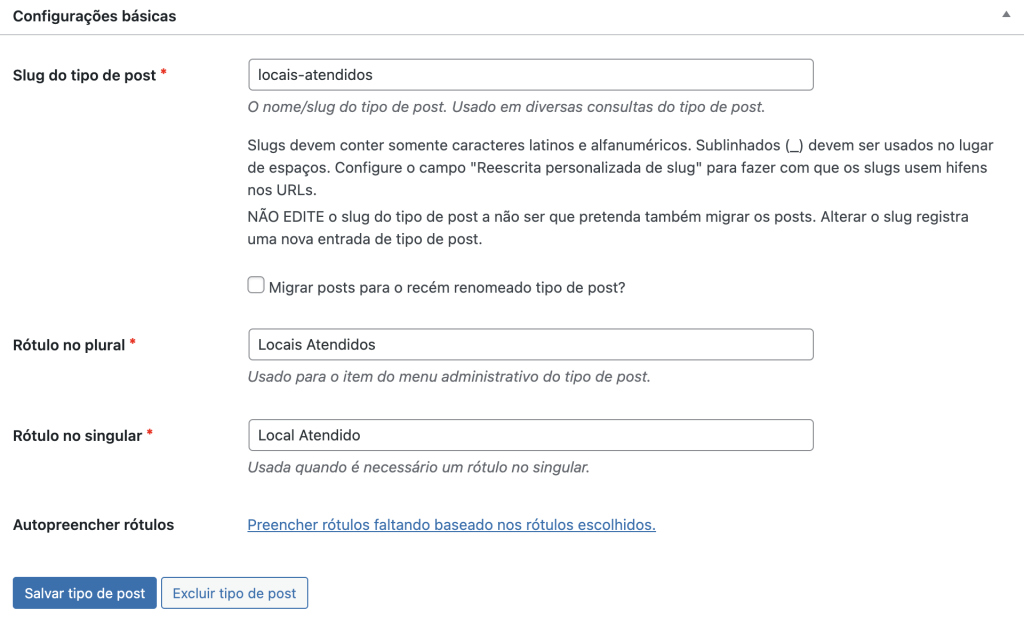
- Em tipos de post, faça as Configurações básicas.

- Em seguida, role a página até Configurações, há algumas configurações que você deve mexer dependendo do que deseja que o seu custom post type tenha.
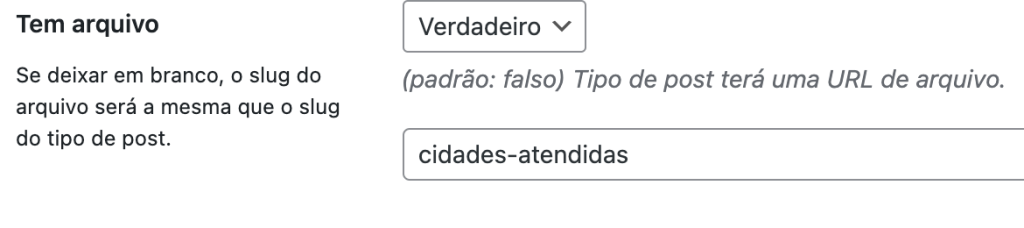
- Tem arquivo: será verdadeiro quando o seu custom post type tiver arquivo, ou seja, página contendo uma listagem desses posts.
Se for verdadeiro, você deverá adicionar um slug personalizado, este irá aparecer junto da URL do seu site. (ex.: cidades-atendidas);

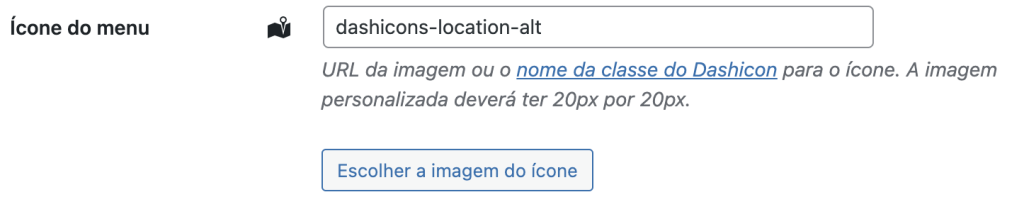
- Ícone do menu: escolha uma URL de algum ícone, preferencialmente do Dashicon para diferenciar o custom post type dos outros itens do painel WordPress;

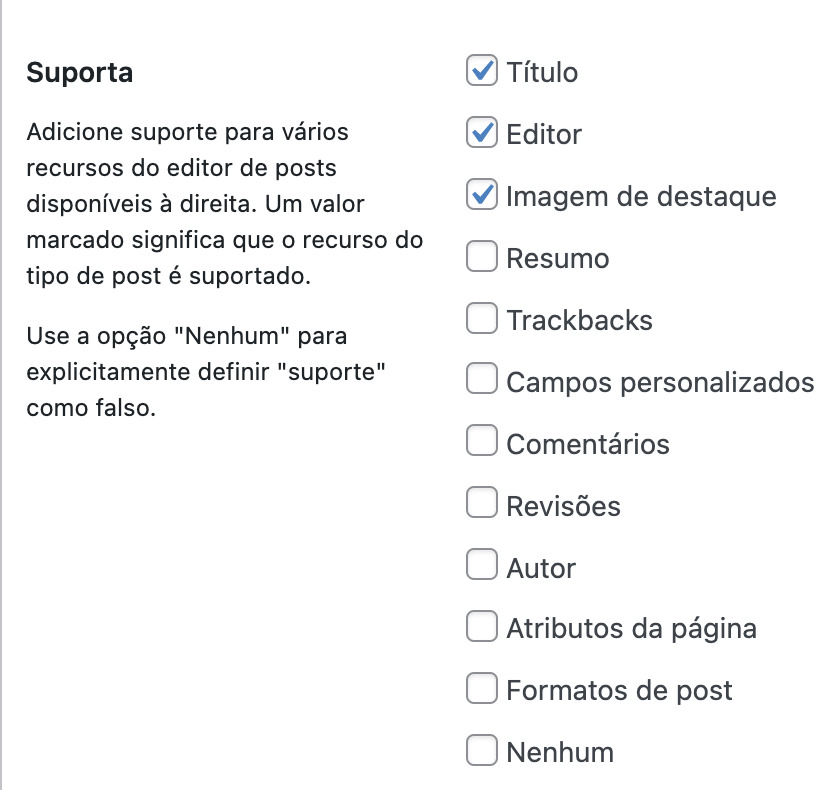
- Suporta: escolha os recursos que aparecerão no editor.

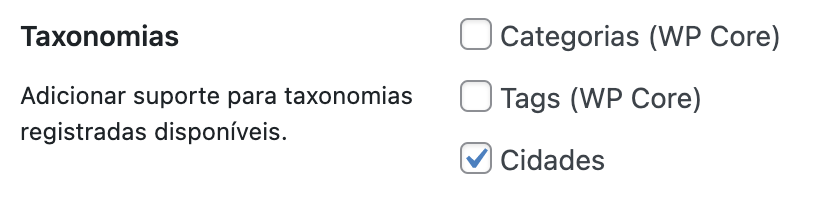
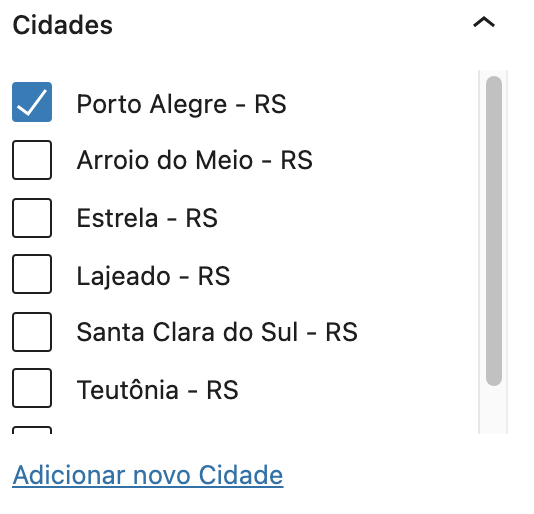
- Taxonomias: se quiser que o seu custom post type tenha alguma forma de categorização, dê um check nas opções desejadas. Por padrão, apenas Categorias e Tags estão disponíveis para utilizar, porém é possível adicionar novas categorias utilizando o CPT UI.

Lembre-se de Salvar o seu progresso.
- Então ,se deseja uma nova taxonomia específica para o seu custom post type, vá em CPT UI > Taxonomias e

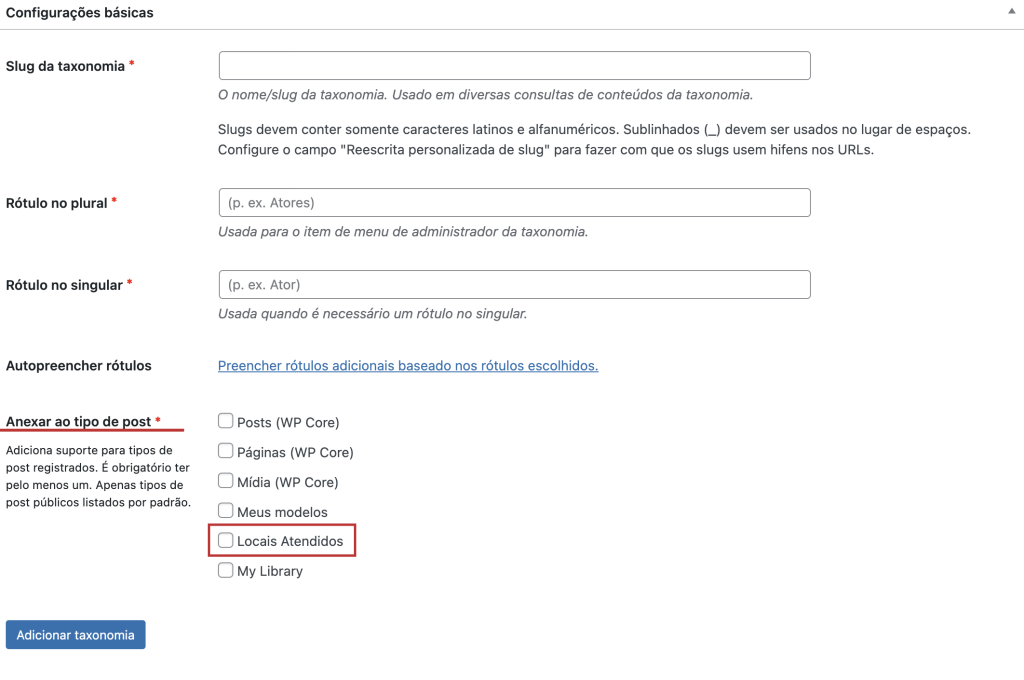
- Agora, preencha as Configurações básicas e dê check no tipo de post ao qual deseja anexar esta nova Taxonomia. Logo o resto das configurações pode ser deixado como está, padrão.


Campos Personalizados
Se quiser adicionar campos personalizados além do editor tradicional Gutenberg, você precisará utilizar o ACF (campos personalizados)
- Primeiramente, vá ao painel WordPress, clique em Campos Personalizados;

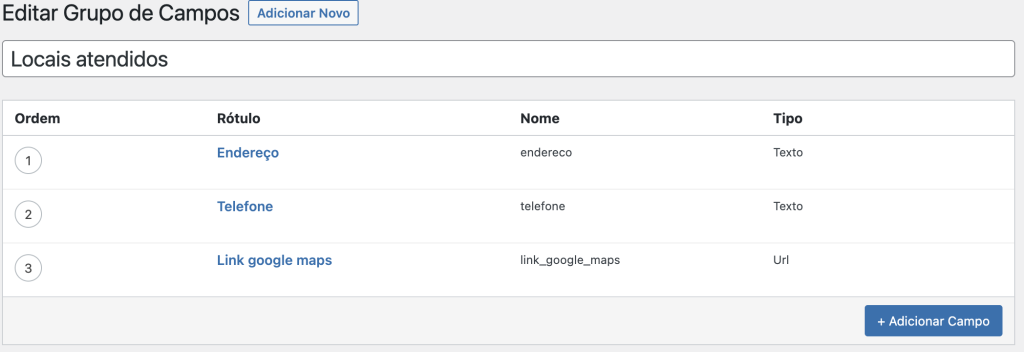
2. Em seguida, crie um Grupo de Campos e adicione os que desejar clicando no botão + Adicionar Campo.

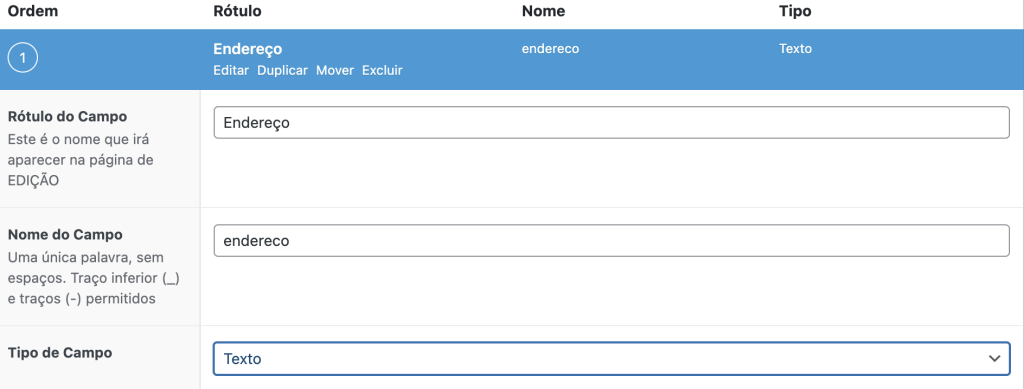
Então dentro da edição desses campos, você verá uma gama de configurações, logo as importantes e que não podem faltar são o Rótulo, Nome e Tipo.
Agora, no dropdown Tipo do Campo deverá se escolhido o tipo desse campo, como texto para endereços, telefones e afins. URL para links e assim por diante.

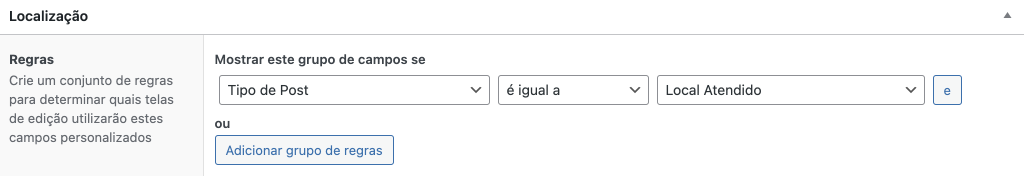
- Na parte de Localização, diz respeito onde esse seu campo personalizado será adicionado, como no exemplo abaixo tipo de post é igual a Local Atendido.
Enquanto há várias opções para serem escolhidas no primeiro dropdown, a mais comum é “Tipo de Post”. Referente a este tutorial, mas você pode explorar isso se a sua demanda for outra, o importante é sempre colocar onde esse item será localizado, como no caso do exemplo abaixo.

- Logo após serem feitas essas configurações, lembre-se de Salvar.

Pronto! Agora os campos personalizados estão configurados no seu Custom Post Type.
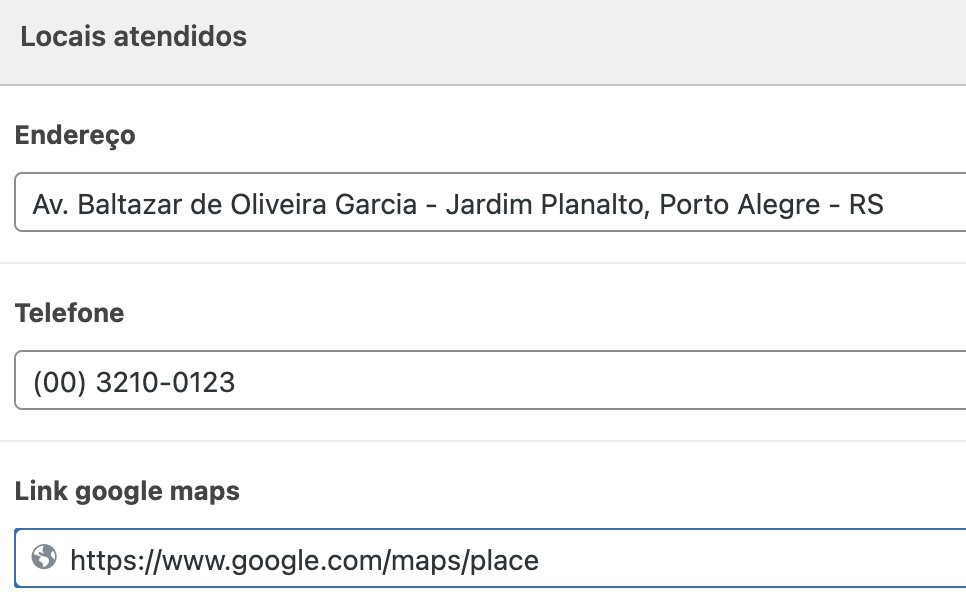
Quando inserir um post do blog ou custom post type, e você entrar neste para editar, role a o painel para baixo, os campos criados aparecerão ali.

DICA
Essa aba pode ser movida para cima ou para baixo utilizando as setas presentes no canto superior direito. Podendo ser recolocada, para facilitar a visualização e preenchimento, logo abaixo da descrição do post.

NOTAS IMPORTANTES
Custom post Types NÃO necessitam de Páginas. Utilize modelos estilo arquivo e single do Elementor para isso. Caso for criada uma página para o custom post type, ele irá acabar se perdendo na URL e não mostrar a página correta.
Aproveite e confira os outros tutorias da categoria Edições das páginas, aqui.