Antes de mais nada é importante contextualizar. Caso em seu site você utilize tipos de posts customizados, através do plugin Custom Post Type, arquivo customizado. É possível criar páginas para exibir somente o conteúdo desse tipo de post. Para esse tutorial iremos utilizar o Loop e modelos de Template, através do Elementor.
Como começar
- Primeiramente, você irá criar um modelo de Loop. Para isso, basta acessar a opção Modelos e depois Construtor de Tema;

2. Em seguida, clicar em Adicionar novo;

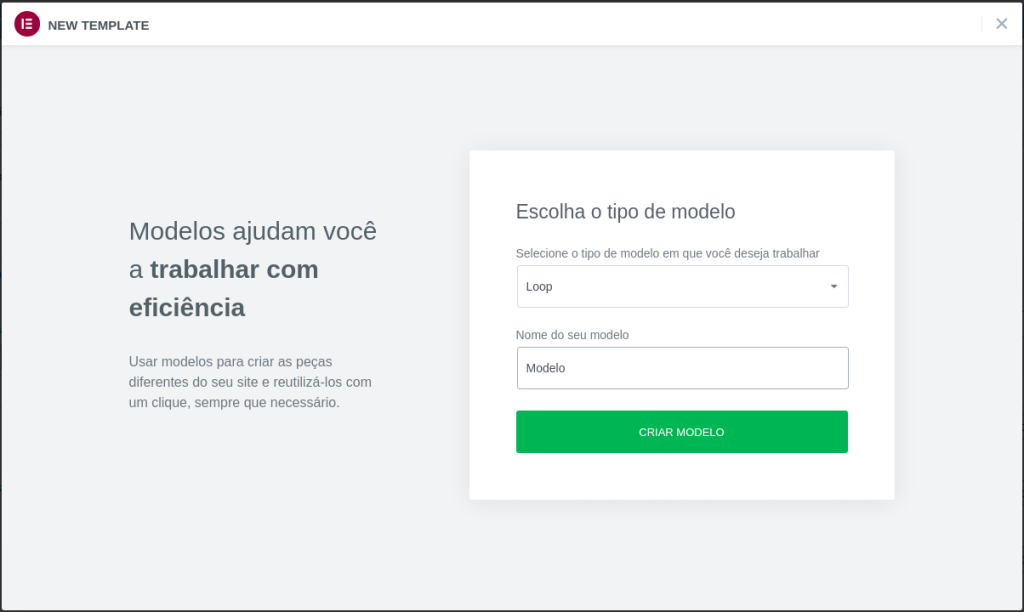
3. Depois, selecionar a opção Loop e dar um nome ao seu modelo;

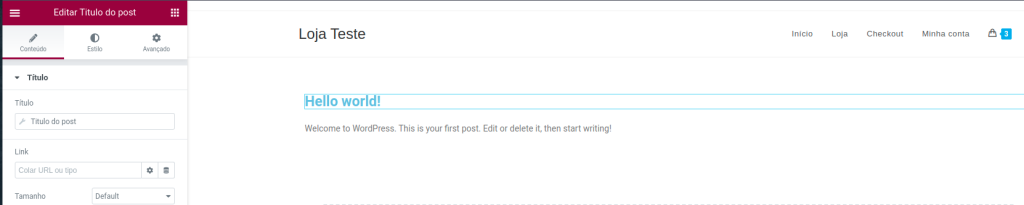
4. Agora basta construir o modelo como você deseja, basicamente podem ser adicionadas informações sobre uma publicação, imagens e personalizar o layout. Como exemplo abaixo, adicionei o título de uma postagem e o conteúdo dela;

5. Após você ter o modelo do card de como irão aparecer os seus posts e quais informações são necessárias, clique na setinha ao lado de Publicar e selecione Exibir condições;

6. Agora, clique em Adicionar Condição;

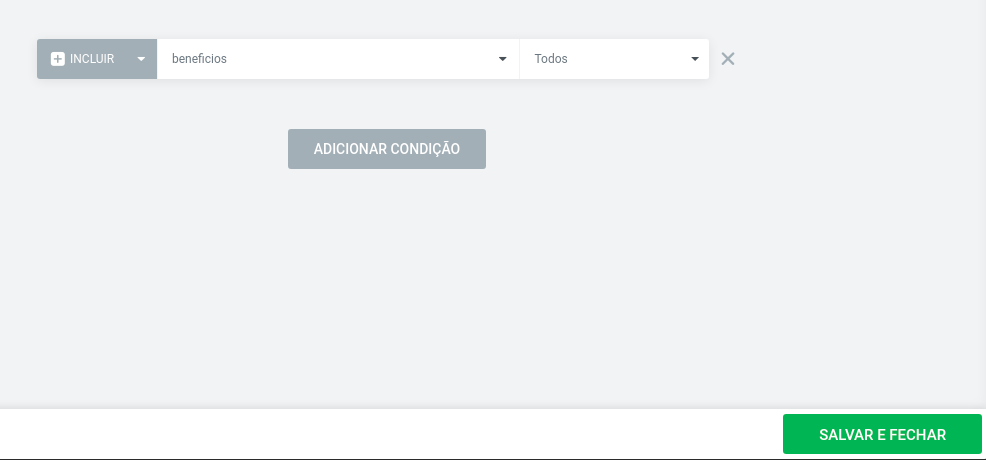
7. Depois, selecione o tipo de post, como por exemplo Benefícios, e clique em Salvar e Fechar;

8. Então, volte para o painel administrativo e selecione a opção Tipos de post, no menu CPT UI;

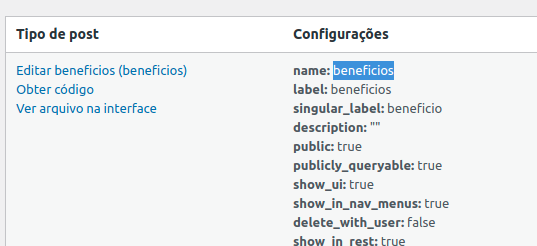
9. Agora, clique em Ver tipos de post e copie o nome do tipo de post que você deseja que apareça nessa página personalizada que está sendo construída;

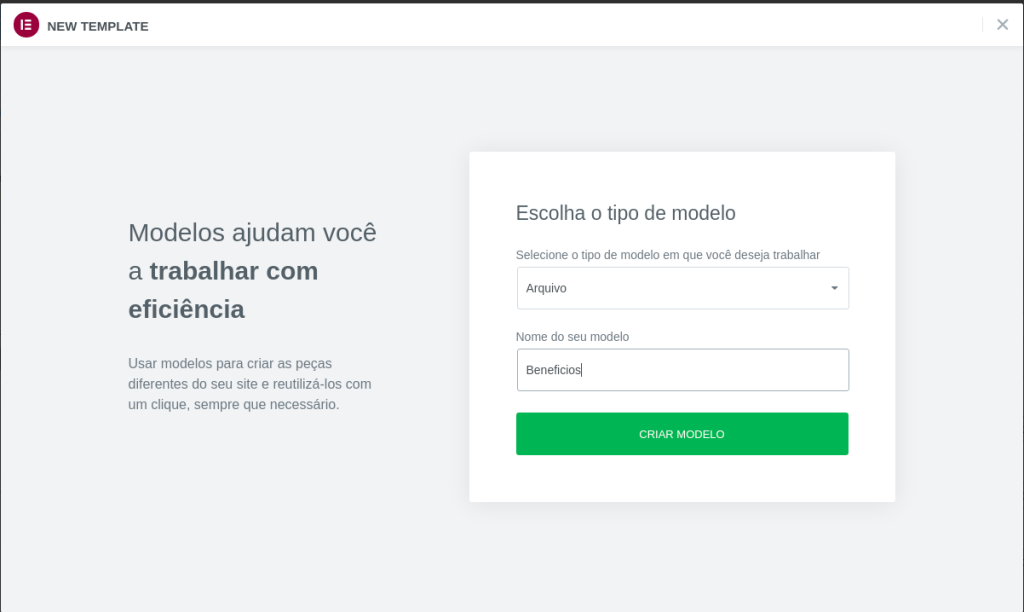
10. Com o Loop criado, agora será necessário criar um modelo de arquivo. Então, repetindo o passo número 1, é preciso acessar a opção Modelos e Construtor de Tema e clicar em Adicionar Novo. Na tela que será aberto, selecionar o tipo Arquivo e definir o nome exatamente igual ao nome do seu tipo de post (que pode foi obtido no passo número 9);

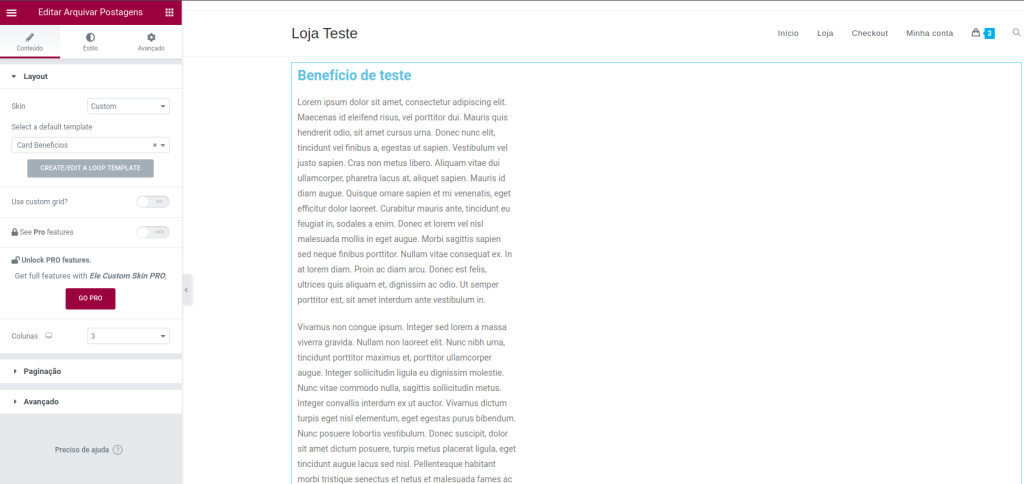
11. Assim, nesse modelo, deve ser adicionado o Widget Arquivar Postagens;

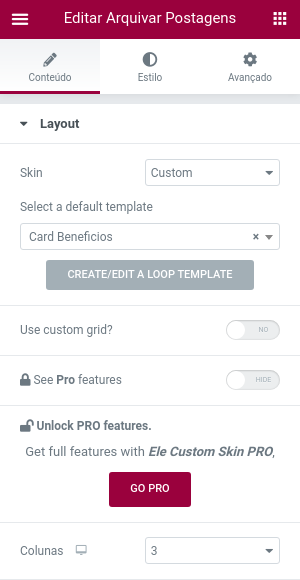
12. Na seção Layout, na opção Skin, defina como Custom. E em Select a default template selecione o Loop que criamos no passo de número 4;

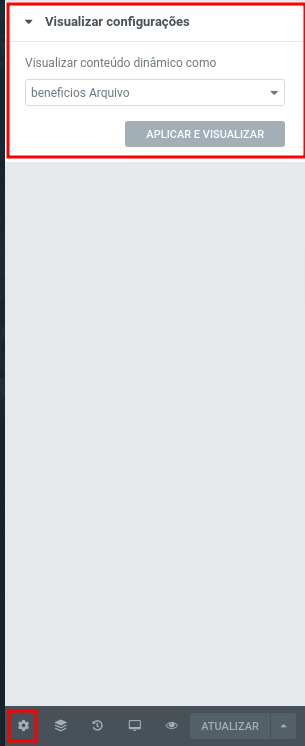
13. Se você quiser visualizar como está ficando, basta acessar as configurações, na seção Visualizar configurações e definir a opção Visualizar conteúdo dinâmico como com o arquivo dos seus posts customizados. Ao clicar em aplicar e visualizar, serão carregados os posts customizados para pré-visualização;

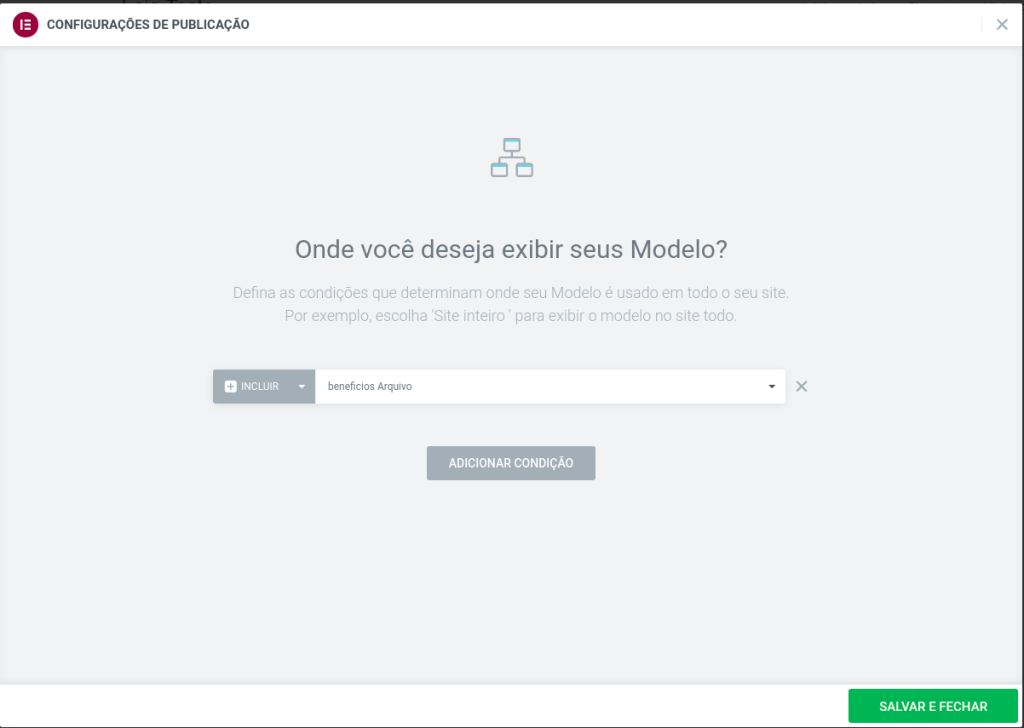
14. Novamente, clique na seta ao lado do botão Publicar e em Exibir condições. Adicione uma condição e escolha o arquivo dos seus posts customizados. Com isso feito, basta clicar em Salvar e fechar e após em publicar.

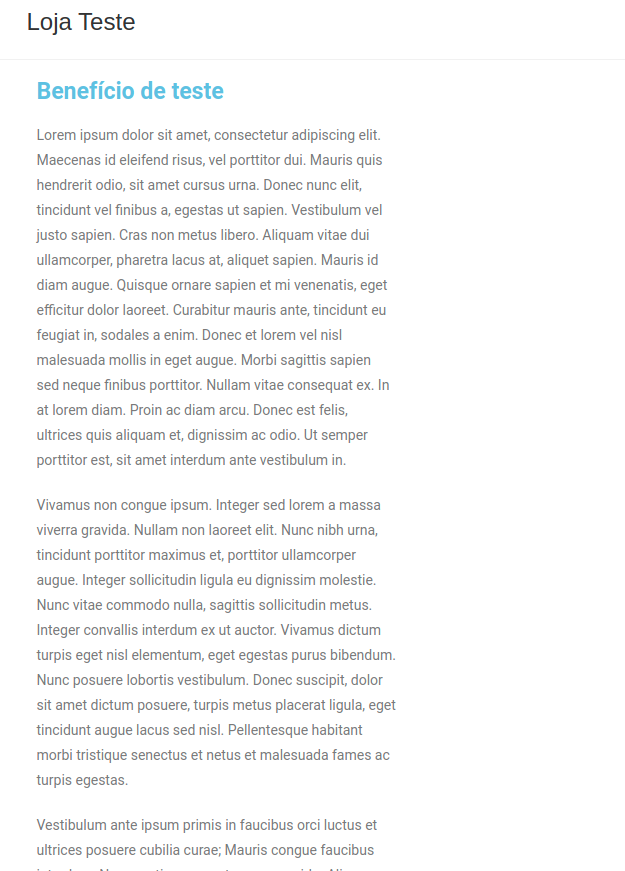
15. Agora, ao acessar a página desse arquivo, pode ser visualizado os posts personalizados serem carregados e exibidos no layout definido quando foi criado o Loop.

Por fim, estará tudo pronto para você utilizar o seu arquivo customizado de tipo de post.
Gostou de saber mais sobre arquivo customizado? Qualquer dúvida, ficamos a disposição.
Aproveite e leia também os outros tutorias da categoria, Edições das páginas, aqui.