Antes de mais nada, para aumentar ainda mais as possibilidades de customização do Elementor, é possível criar modelos de cards personalizados para que sejam utilizados em páginas – normalmente de arquivos – como aquelas páginas que contém cartões com conteúdos, sendo um exemplo a página de listagem de um blog. Confira como criar o modelo de blocos para o blog.
Como começar a criar um modelo de blocos para o Blog
- Primeiramente, vá no painel WordPress, clique em Modelos

- Agora, clique em Adicionar novo no canto superior esquerdo;
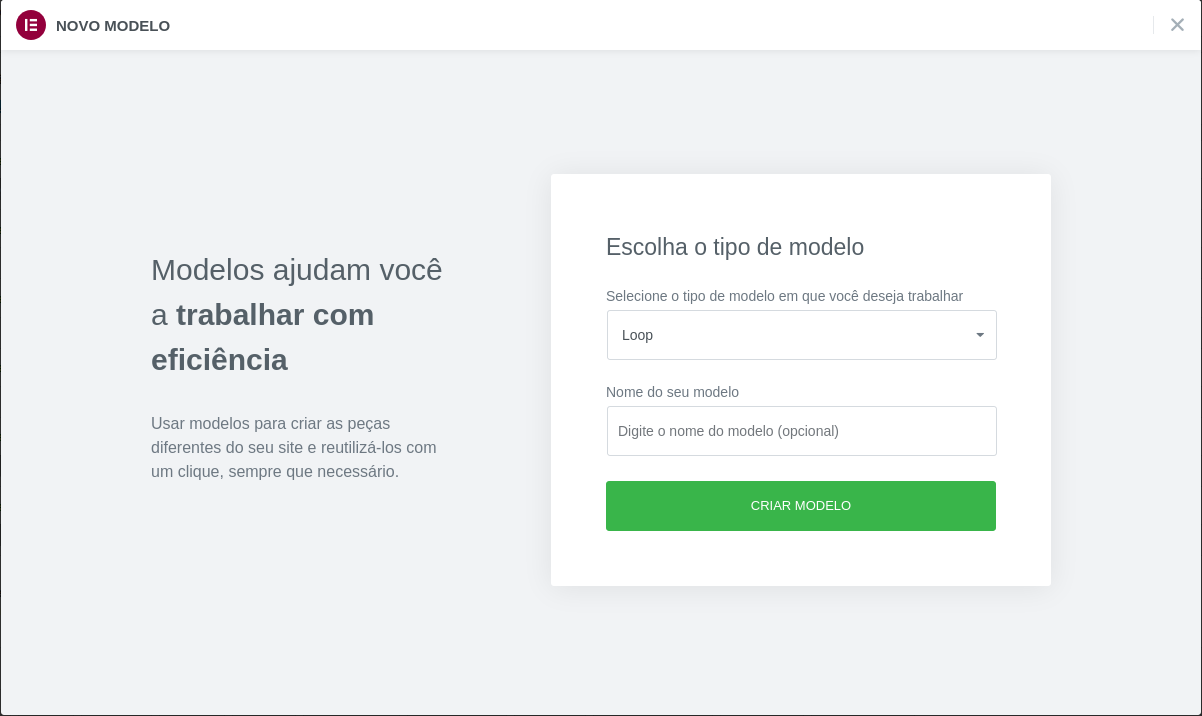
- Em seguida, selecione o tipo de modelo Loop, defina um nome para o seu modelo e clique em CRIAR MODELO.

- Já na página de edição do Elementor, feche a janela que abre automaticamente da Biblioteca sem escolher um template;
- Agora, clique no ícone de “+” para adicionar uma seção;

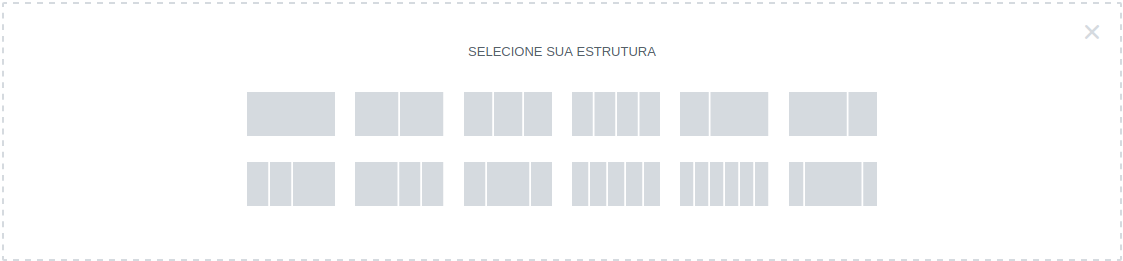
- Depois, selecione como será o formato da seção. Por exemplo, se desejar um card do blog com imagem à esquerda e conteúdo à direita, escolha a estrutura de 2 colunas;

- Então, adicione o elemento Imagem à seção criada;

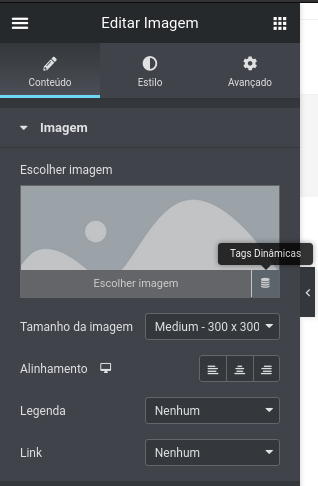
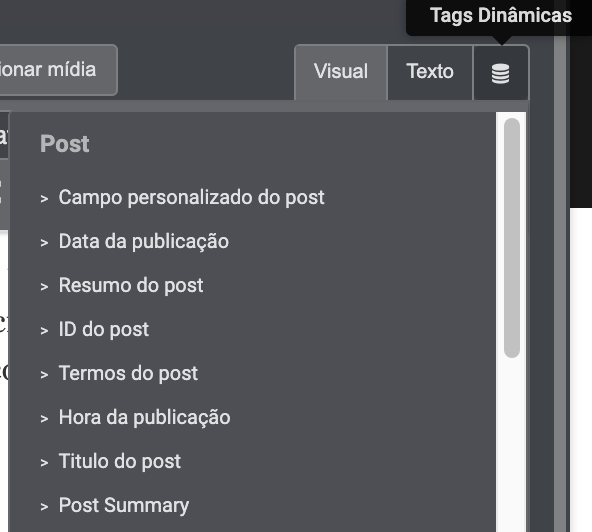
- Defina o tamanho dela e clique no ícone de Tags dinâmicas, como mostrado na imagem abaixo;

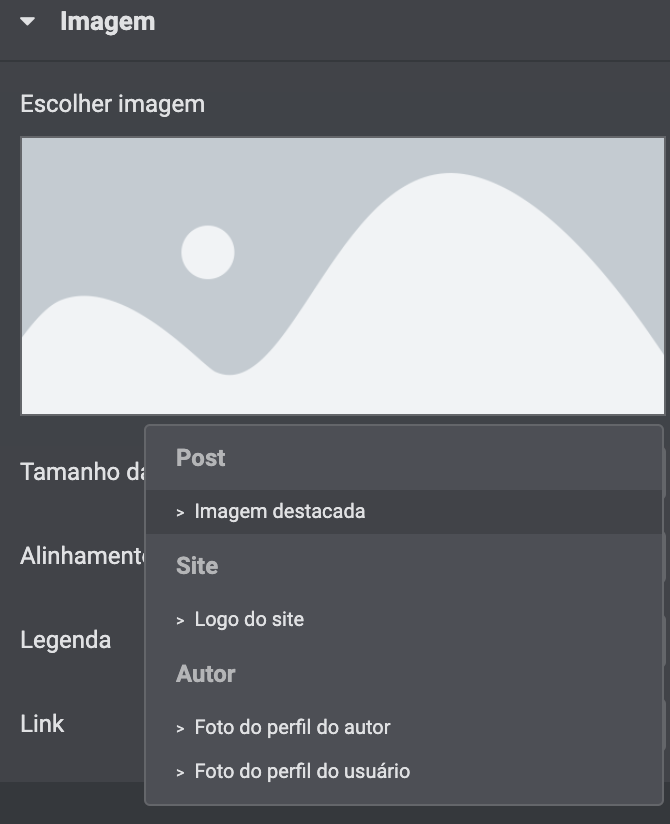
- Defina a tag dinâmica como Imagem destacada, para que a imagem escolhida de capa para o post, apareça de acordo com a sua publicação.

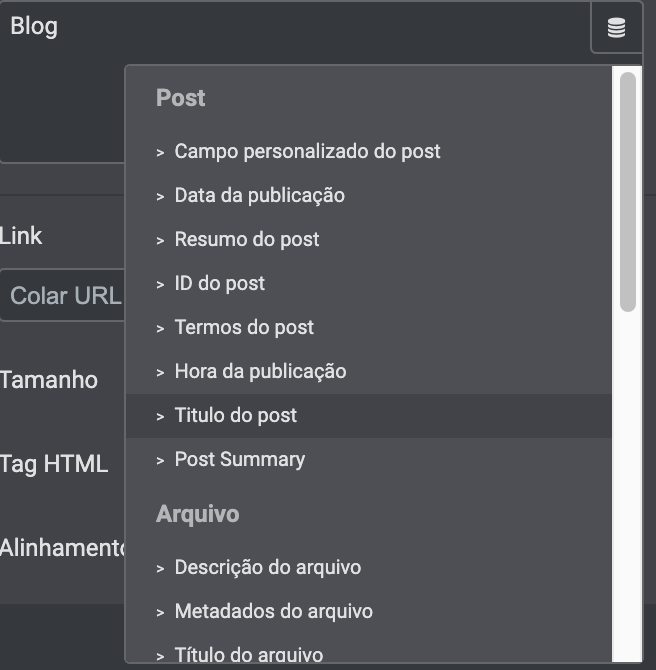
- Então arraste o elemento Título para a página, e em sua tag dinâmica selecione Título do post;

- Arraste o elemento de texto para logo abaixo do título se desejar adicionar um resumo ou qualquer outra informação disponível no seu post e escolha a tag dinâmica desejada. No caso do exemplo abaixo foi escolhido Resumo do post;

A partir dessa base você pode adicionar os elementos que deseja e construir o bloco da forma que quiser. A maioria dos elementos possuem as tags dinâmicas, que andam em paralelo com o post, mostrando o seu conteúdo. Basta selecionar qual informação você quer mostrar e começar a construir.
DICA
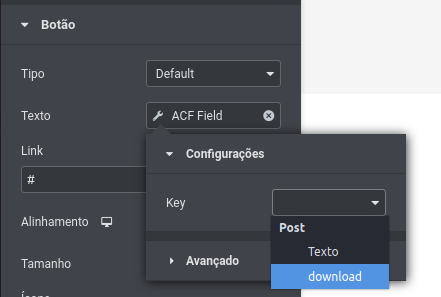
Agora, caso queira adicionar um campo personalizado existente no seu post, escolha ACF Field na tag dinâmica e clique sobre o ícone de ferramenta ou então sobre o texto, desse modo será aberta uma janelinha para continuar a configuração. Clicando em Key você escolherá qual campo personalizado aquele elemento irá buscar informações.

- Por fim, com a página concluída, clique em Publicar e clique em Salvar e fechar;
Aplicando o modelo no Blog (ou página desejada)
Se você não tiver um modelo de blog, siga nosso tutorial de Como criar uma página do blog e prossiga com os passos a seguir.
- No painel WordPress, volte até a aba de Modelos escolha o blog para editar com Elementos – ou – vá até a página que deseja editar;
- Então, clique em Editar com Elementor;
- Em seguida, arraste o elemento Arquivar Posts para a página;

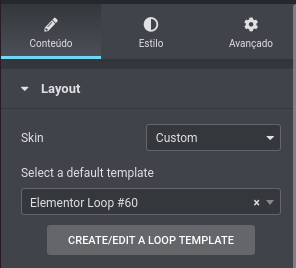
- Agora, na aba Conteúdo, selecione a Skin como Custom e selecione o template que você acabou de criar, em Select a default template;

- Edite o número de colunas que você quer que os seus posts apareçam e clique em Atualizar.

Pronto, sua página personalizada de posts está finalizada.
Aproveite e leia também os outros tutorias da categoria, Edições das páginas, aqui.