Antes de mais nada, é importante considerar que seus botões levem frases ou expressões que chamem o seu visitante para a ação. Confira a seguir como editar botões.
Passo a passo para editar botões
- Primeiramente, vá até a página contendo o botão que deseja editar e clique em Editar com Elementor.
- Em seguida, na seção contendo o botão a ser editado, clique no ícone de lápis para modificá-lo.

CONTEÚDO
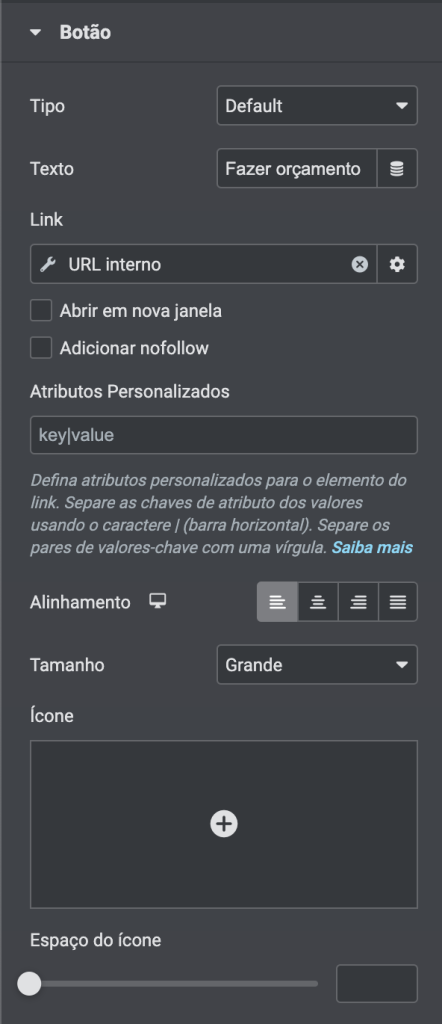
Texto: a informação que aparecerá escrita no botão, logo, texto atrativo.
Link: pode ser colado um link externo ou alguma página, você pode copiar e colocar direto do endereço da página desejada.
Porém, clicando no ícone de rosca é possível configurar:
Abrir em nova janela: indicado usar esta opção para links externo, que não estão ligados ao site, levando a outros domínios (por regra de SEO e experiência de usuário).
Adicionar nofollow: o link do botão não apontará de volta para o seu site.
Alinhamento: posicionamento do botão.
Tamanho: pré-definidos, para dar mais ou menos destaque.
Ícone: se quiser adicionar um ícone ao seu botão.
Espaço do ícone: espaçamento entre o texto e o ícone.

ESTILO
Dessa forma, recomendamos que não mexa na aba de estilo para não alterar as configurações padrões do seu site, se desejar mudar o estilo dos botões de um modo geral, por favor, veja este tutorial [linkar para estilos globais]
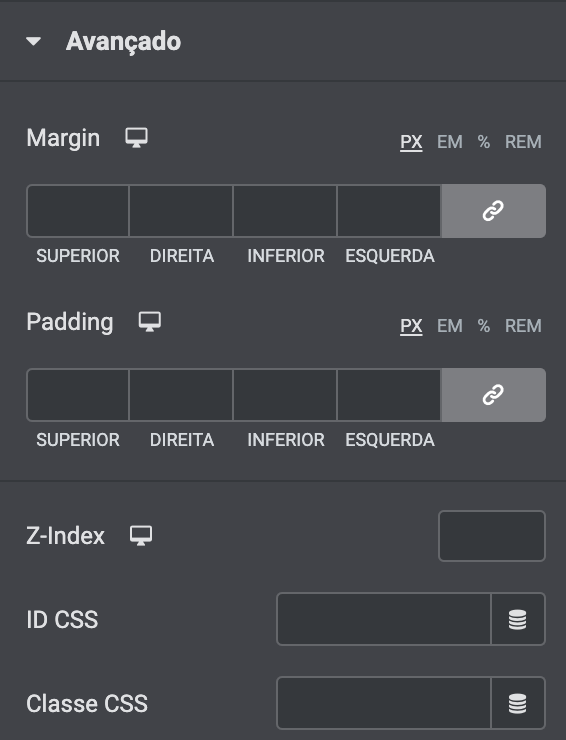
AVANÇADO
Portanto, opções de espaçamento entre botão e outros elementos da página
Margin: diz respeito ao espaçamento “de fora”;
Padding: diz repeito ao espaçamento “de dentro”

Agora é só clicar no botão Atualizar para salvar as alterações.
Qualquer dúvida, é só solicitar pelo pontos de contato da Criação .cc.
Confira também outros tutorias da categoria Conteúdos e seções, aqui.