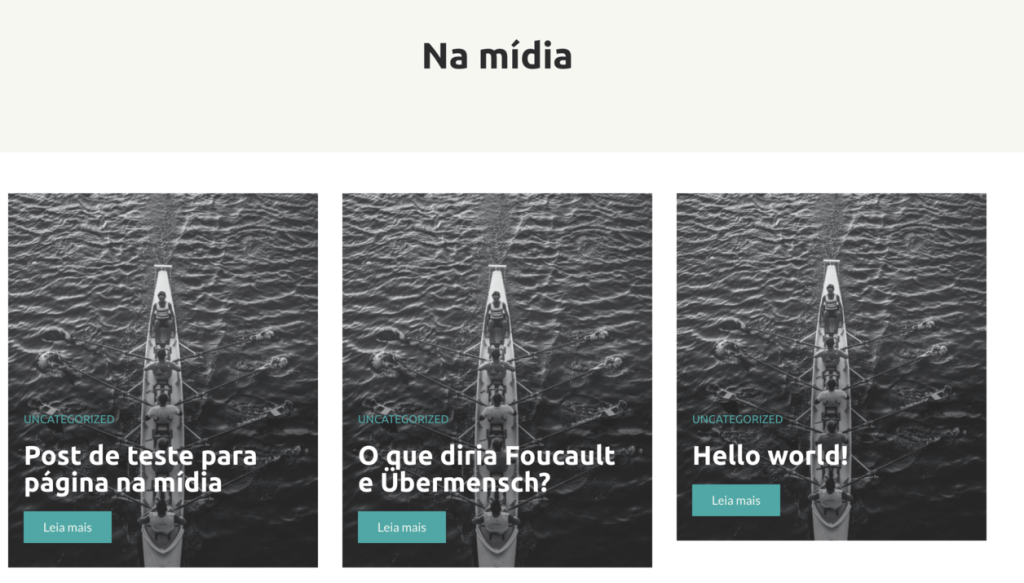
O Elementor Custom Skins é um plugin que permite criar templates novos, principalmente para cards de post do Blog e qualquer post type que tenha uma página de Arquivo.
Desse modo, criando um template único e aplicando ele no elemento de Arquivo de postagens ou Posts do Elementor.


Editando Elementor Custom Skins Loop
Fazer a edição de um template customizado é bem simples e utiliza o editor do Elementor.
Então, vamos começar.
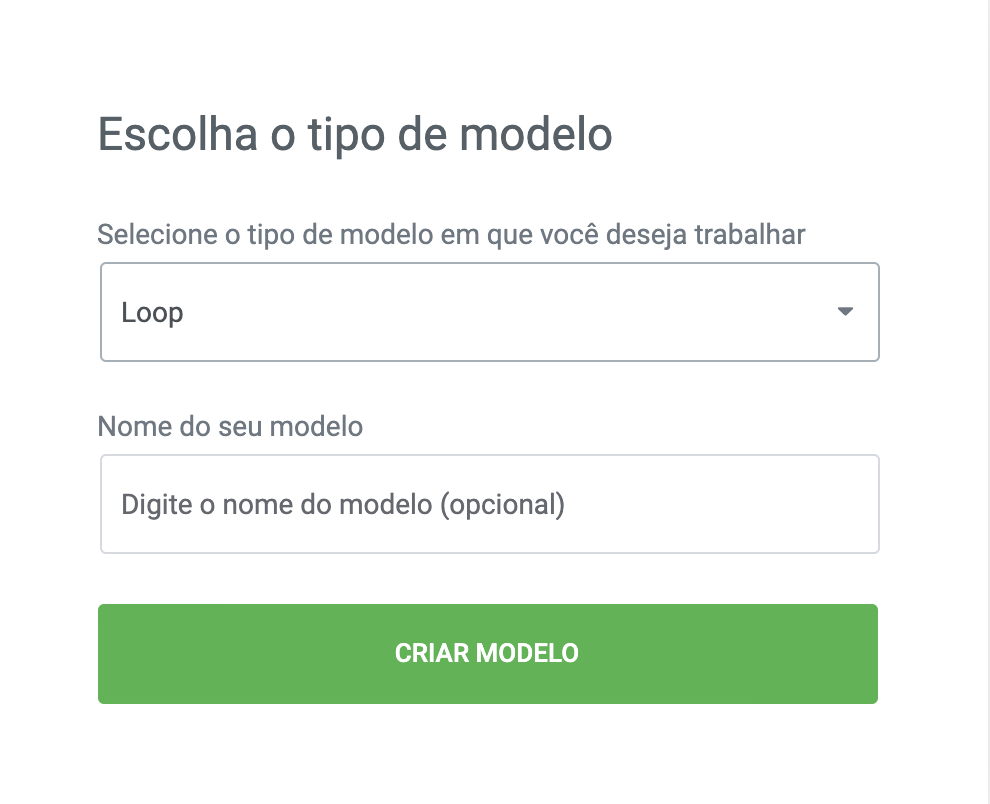
- No painel WordPress, vá até Modelos
- Clique para adicionar um novo modelo, e selecione Loop.
- Dê o nome que desejar. Ex.: Card – Blog

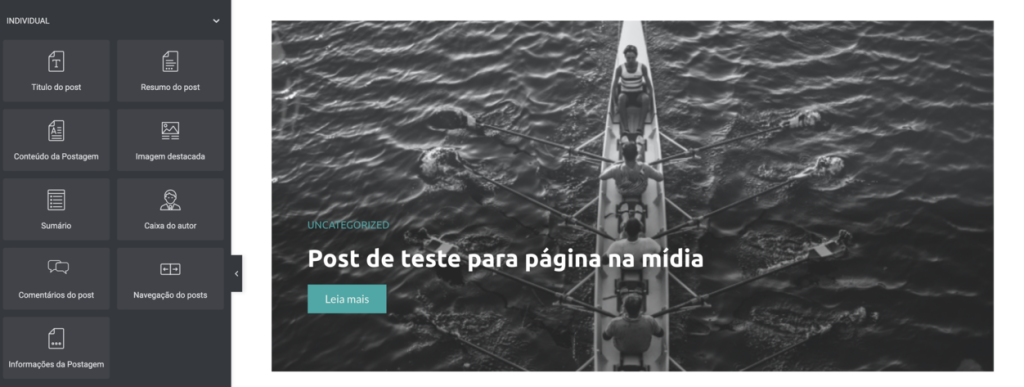
- Edite o Loop com o Elementor. Lembrando que ele deve ser feito de forma individual.
Então se estiver fazendo um card do blog por exemplo, você deve fazer apenas 1 card, de forma individual.
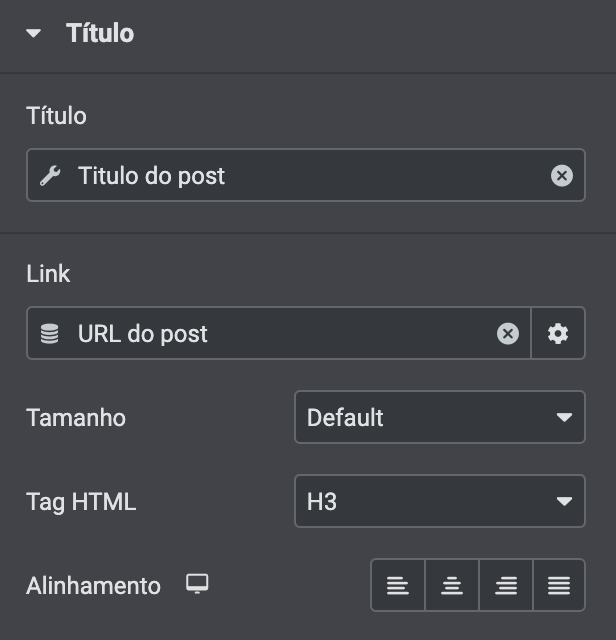
- Lembre-se de deixar títulos, botões e qualquer opção de link com a Tag dinâmica correta, para que o título seja preenchido automaticamente.

Por fim, após criado o template, vá até a página onde deseja aplicar e selecione a sua opção. Siga este tutorial para instruções mais detalhadas com relação à esta parte.
Gostou desse tutorial? Veja mais tutoriais como esse na seção de conteúdos e seções.
Se quiser saber mais sobre nós, visite o Criação.cc!