Ter o controle e um padrão definido sobre todas as fontes do seu site é essencial, de modo a manter a integridade da marca e permanecer com um design consistente.
Desse modo, estaremos mostrando neste artigo como gerenciamos esses estilos tipográficos.
Padrões tipográficos para seu site
Para mantermos um site padronizado, precisamos primeiramente criar este padrão.
Dessa forma, construimos um sistema de design tipográfico, para que você possa segui-lo quando precisar fazer uma alteração e não lembrar mais os tamanhos de um certo título.
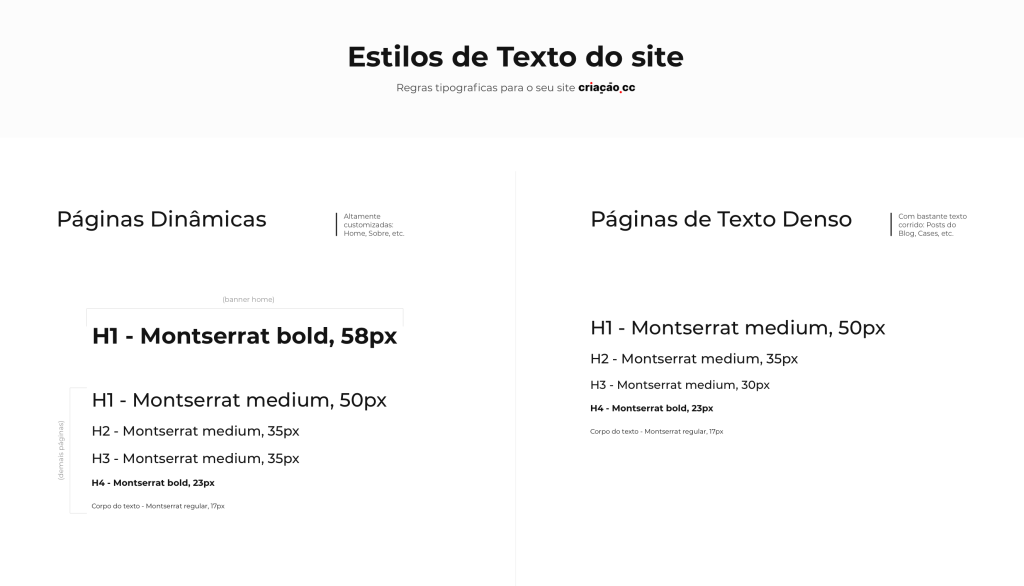
Nosso sistema é bem simples, separamos os textos em H1, H2, H3 e assim por diante em sua ordem padrão, do título de maior importância (H1) até o de menor importância (H4).
Tendo os títulos, o seu tamanho adequado para cada aplicação, como mostramos no exemplo abaixo. Onde temos: tag HTML (h1, h2…), família da fonte, seu peso e tamanho.

Como pode ver, além da diferenciação de títulos e textos, também temos dois modelos diferentes de padrões, sendo eles:
- Páginas Dinâmicas: que são para páginas altamente customizáveis, onde os tamanhos podem variar dependendo da aplicação (Ex.: Home, Sobre);
- Páginas de Texto Denso: que são para páginas com bastante texto corrido, onde devemos seguir um padrão por conta da leitura mais focada (Ex.: Posts do Blog, Cases).
Como os estilos de fontes são criados
Para as diferentes aplicações citadas acima, entre Páginas Dinâmicas e de Texto Denso, utilizamos dois estilos diferentes de gerencia-las. Ambas são de forma global, o que facilita edições futuras.
Estilos para páginas Dinâmicas
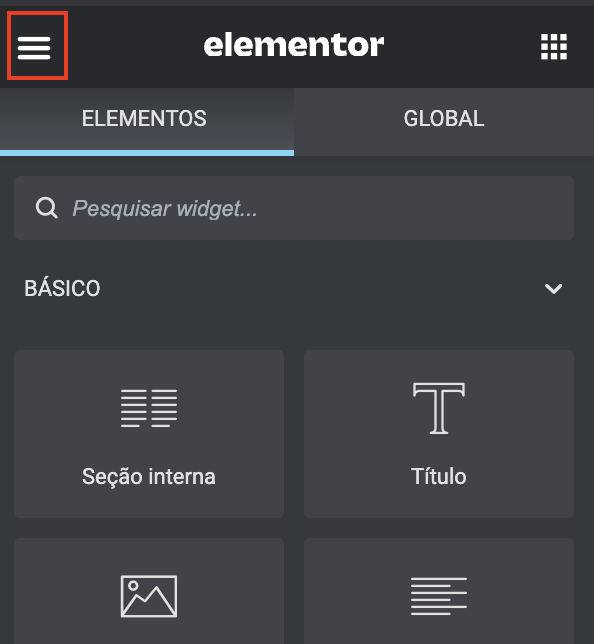
Para começar, ambas as fontes são configuradas pelo menu hambúrguer localizado na lateral superior esquerda das páginas editáveis do Elementor.
- Vá em qualquer página e clique em Editar com Elementor. No painel lateral, clique no menu hambúrguer à esquerda.

Para começar, os estilos das fontes para Páginas Dinâmicas são configurados em Fontes globais.
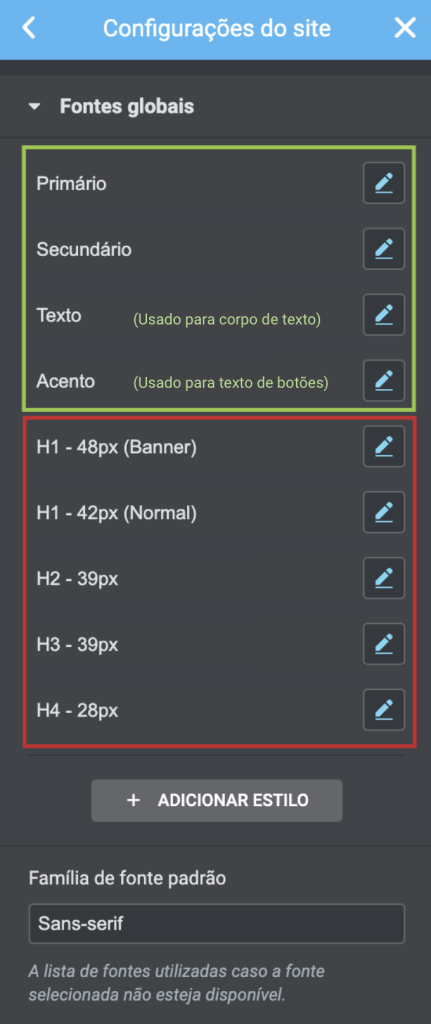
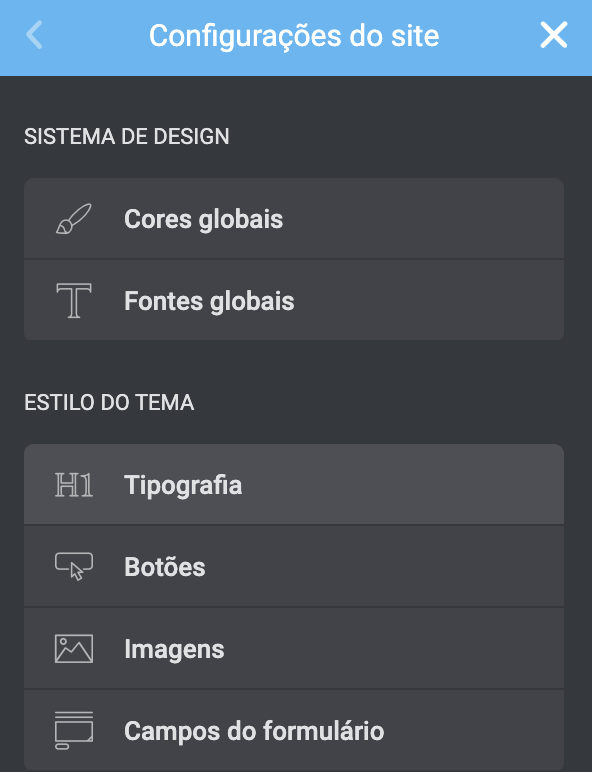
- Nesse menu, clique em Configurações do site e então em Fontes globais.


Nessa seção, além dos principais estilos de texto (marcados em verde) você também poderá encontrar os estilos gerais criados para o seu site (marcados em vermelho).
Os estilos principais não podem ser excluídos, já que são parte importante do site. Já os criados podem ser excluídos sem problema.
Para o Texto, geralmente utilizamos o principal para todo o site, mas se precisarmos fazer algum ajuste nas páginas dinâmicas, ele também aparecerá como “Corpo de Texto” nas Fontes Globais

E então, esses estilos são salvos a partir da definição no Elementor, conforme padrão pré-definido para o seu site.
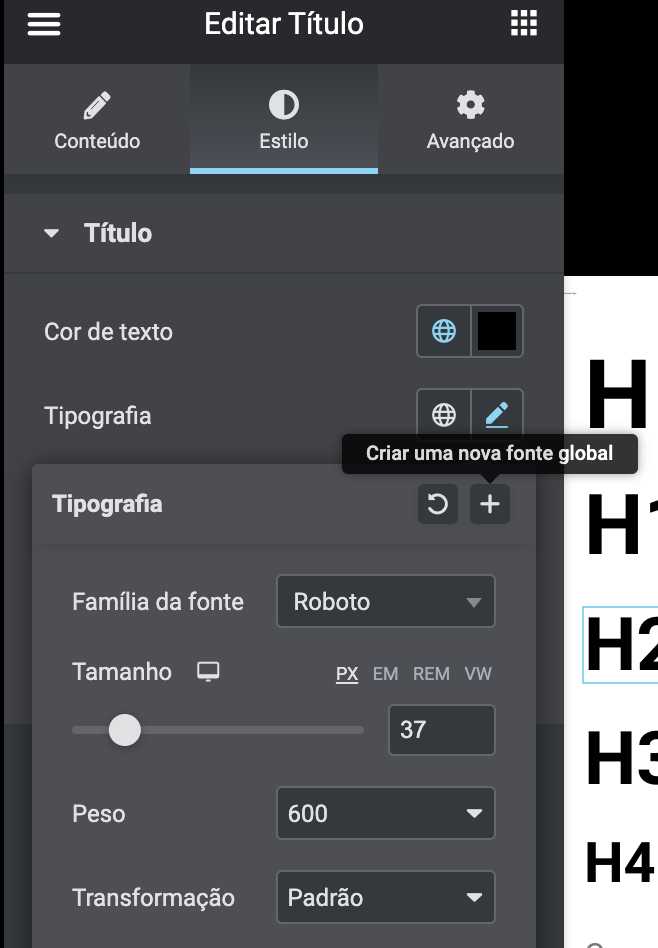
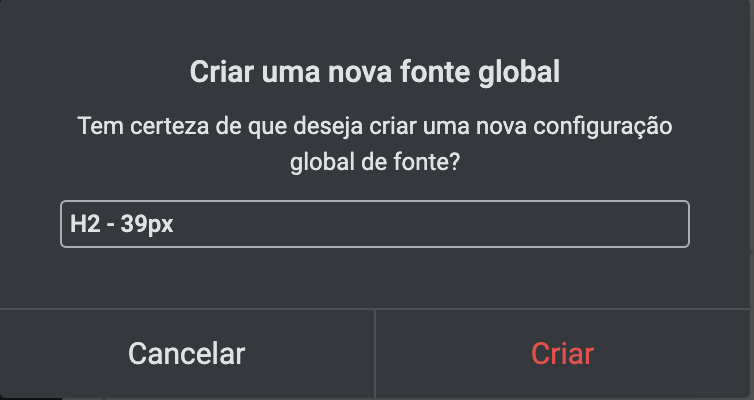
Fazemos isso indo no título/texto > Estilo > Criar uma nova fonte global, e assim nomeando-a conforme necessário.


Além disso, também é possível adicionar novos estilos de texto, dentro dessas Fontes Globais, no botão de Adicionar Estilo.

Estilos para Páginas de Texto Denso
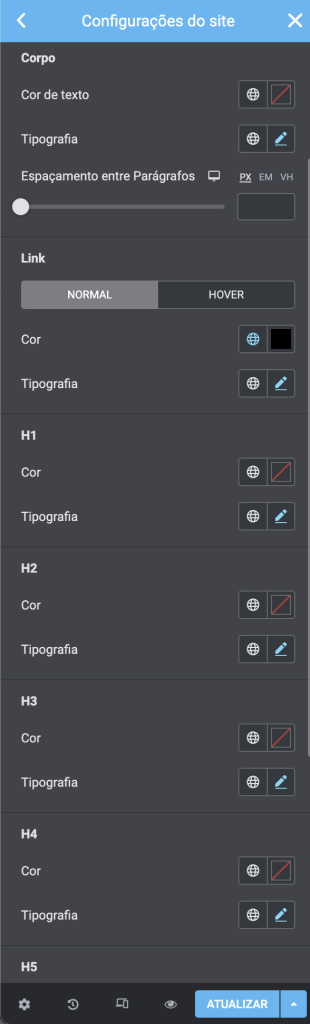
Agora, para configurar os títulos, H1, H2 e afins, das suas páginas com texto denso, volte uma vez nas Configurações do Site e clique em Tipografia.

Nessa aba é onde faremos a configuração geral de todas as fontes do site (mas que usaremos principalmente naquelas de Texto Denso)
Nessa tela nós teremos as opções:
- Corpo de texto: textos do site
- Link: links do site com estado normal e hover (quando passar o mouse sobre)
- H1: tag HTML para os títulos
- H2
- H3
- H4, etc

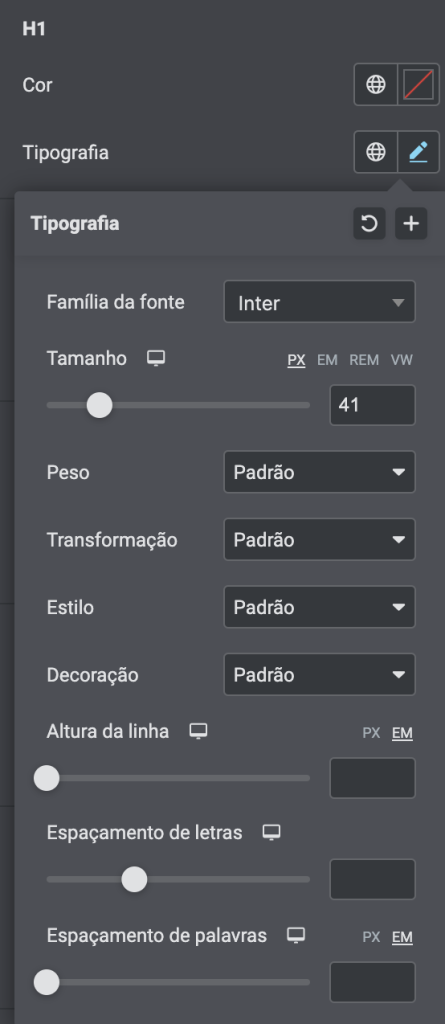
A edição dessas fontes é feita como qualquer texto do Elementor, utilizando o ícone de lápis para aplicar as configurações desejadas.

Aplicação na prática
Agora então, vamos colocar em prática os estilos de texto criados no seu site, para isso é bem simples.
- Edite com Elementor a página desejada e selecione o texto que quiser e edite-o.
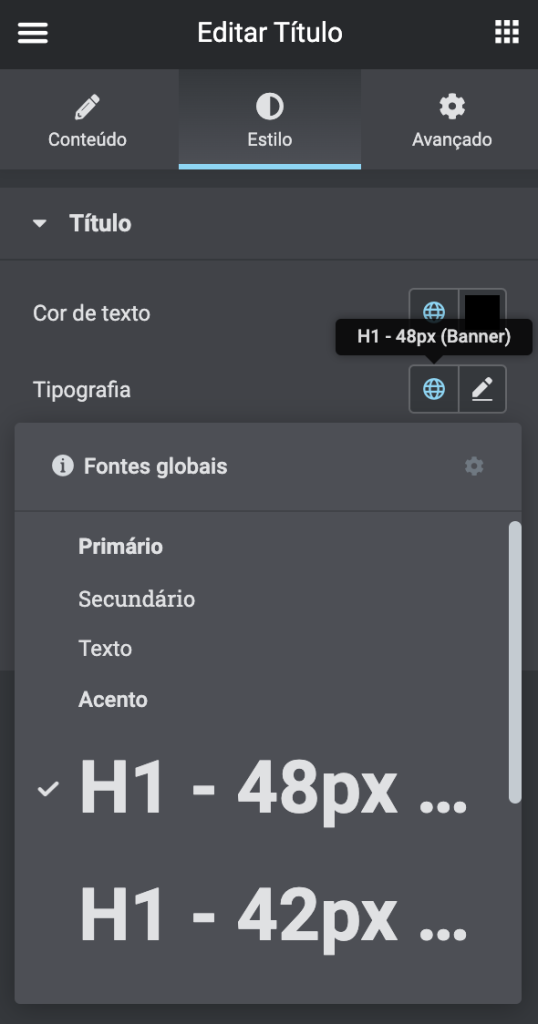
- Na aba Estilo procure por Tipografia e clique no ícone de mundindo que ao lado do lápis.
- Agora escolha o estilo correto para determinado título ou texto seguindo o padrão do seu site.

Além disso, é muito importante que você dê a Tag HTML correta para cada título e a tag de parágrafo para os textos
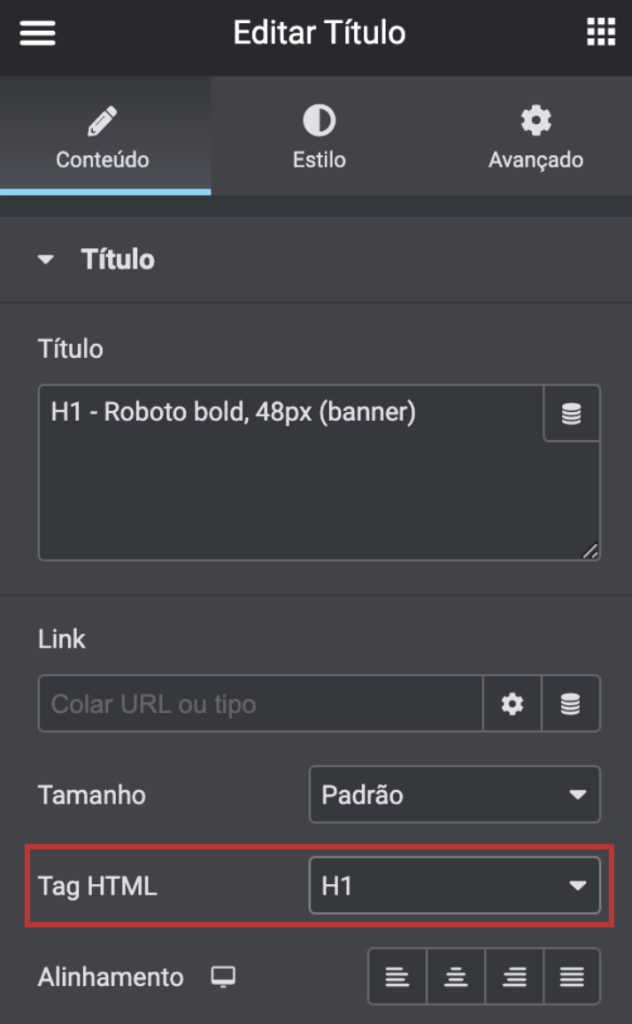
Na aba Conteúdo no elemento de Título, verifique se a Tag HTML do título está de acordo com a configuração global escolhida.

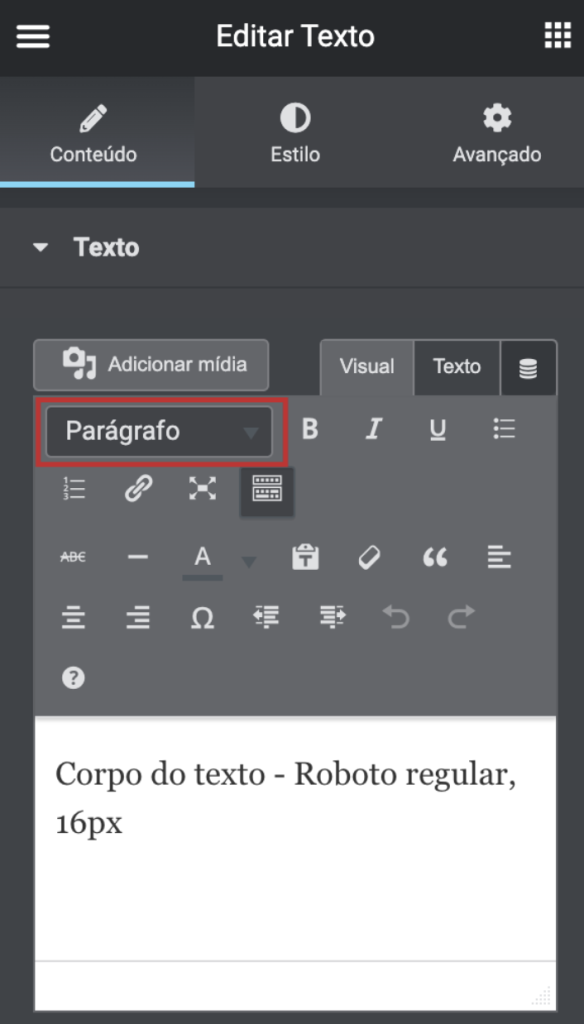
Para elementos de texto/corpo de texto, a Tag HTML é mostrada um pouco diferente. Ela já vem por padrão com a tag Parágrafo selecionada, então você só precisa checar se está tudo certo.

Por fim, sempre se lembre de clicar em Atualizar no fim do painel para salvar suas edições.
Aproveite e veja também outros tutorias da categorias Sistema de Design, aqui.
Qualquer dúvida entre em contato pelos canais da Criação .cc.