É muito importante saber como otimizar as suas imagens. Quando muito grandes e não otimizadas fazem com que seu site demore para carregar. Consequentemente, afetam a navegação e experiência do seu usuário. Além do Google penalizar seu site por esse problema.
A otimização de imagens é o processo de reduzir o tamanho do seu arquivo. Ou seja, comprimir, buscando não perder muita qualidade mais sim reduzindo o seu tamanho, pois assim irá carregar mais rápido e seu site não será afetado.
Para você ter uma otimização que gere resultados não basta apenas reduzir o tamanho (altura e largura, ex.: 800x800px), mas também cuidar alguns pontos para a imagem não ficar pixelada ou distorcida.
Alguns pontos para ser levado em conta para otimizar as imagens:
- Busque sempre salvar as imagens do tamanho que elas terão em um site. Se o local para colocar a imagem, no site, é de 200px por 300px, você então irá salvar nesse tamanho.
Se você salvar, por exemplo, em 600px por 900px, seu tamanho será maior e terá que redimensionar ela no site, fazendo assim que o site carregue a imagem maior sem necessidade. Demorando mais para fazer o carregamento da página.
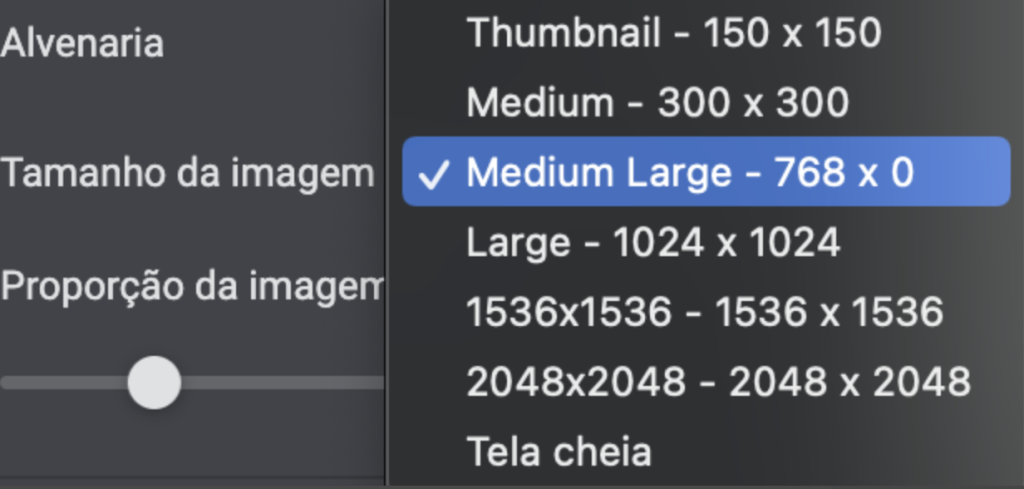
Se estiver adicionando um elemento de imagem novo no Elementor, é importante lembrar de colocar o tamanho correto nas configurações da imagem! Nunca deixe em tela cheia.

- Quando for salvar suas imagens, procure salvar elas com 80% de qualidade e em formatos para a web, de preferência JPG/JPEG. Imagens PNG ou outros formatos tendem a priorizar a qualidade, ficando assim com tamanhos maiores e prejudicando no carregamento do site.
A quantidade de KB ideal para um bom SEO e carregamento de página é abaixo de 100kb, quanto menor esse tamanho melhor para o seu site. De 40kb para baixo é o médio indicado. - Quanto menos imagens seu site tiver, mais rápido ele carregará, o que melhora a experiência do usuário, fazendo com que ele não abandone o site.
Também é possível utilizar serviços de terceiros para a otimizar as imagens, como o Tinypng. Você deve tomar cuidado para não subir imagens que contenham conteúdo privativo ou que não devem ser expostos na internet.
Um dos serviços mais conhecidos é o Imagify, que foi criado pela empresa que mantém o plugin WP Rocket.
Quanto a redução do tamanho da sua imagem, você deve ter cuidado para não reduzir de mais e afetar a qualidade da imagem. Uma imagem com 570KB pode muito bem ser reduzida para 151KB ou até menos que isso e manter a mesma qualidade.
Então, procure o meio termo entre qualidade e tamanho para evitar percas de usuários e afetar a performance do seu site. Assim você conseguirá otimizas as imagens da melhor forma.
LEMBRANDO, o tamanho ideal seria de menos de 100kb, então quanto mais perto chegar a isso sem perder muita qualidade, melhor!
IMPORTANTE!!
A importância para o SEO
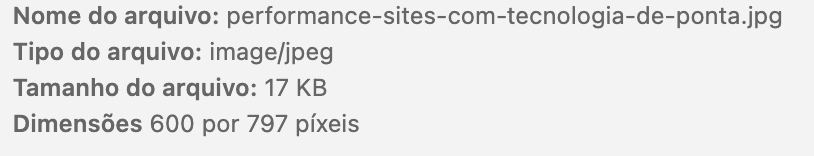
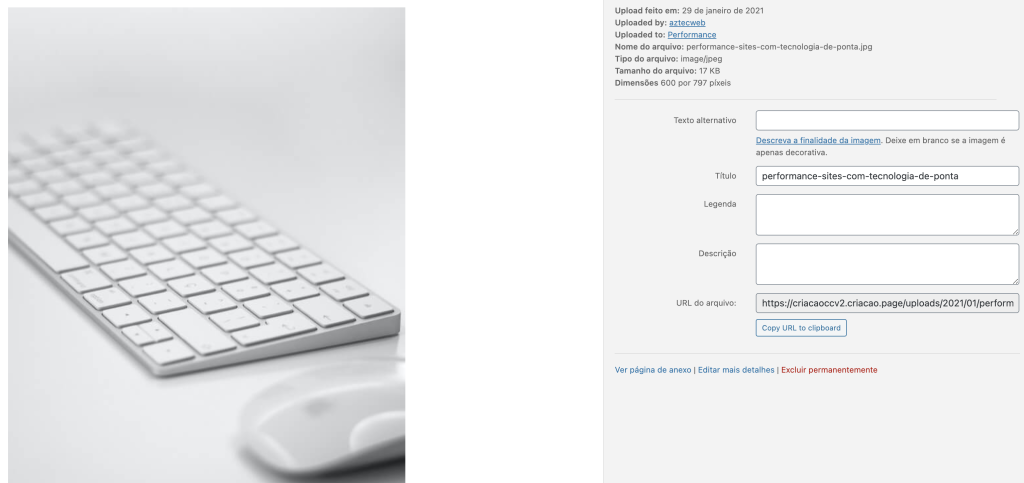
É de extrema importância que o título das suas imagens seja de acordo com o que ela está mostrando ou com o que você quer que ela mostre, utilizando junto a ela palavras-chave que ajudam o seu site a ser encontrado em pesquisas do Google. Abaixo está um exemplo de imagem bem otimizada e com bom título SEO.
OBS.: os títulos serão sempre separados por um traço (-), de preferência todo texto em letra minúscula. TÍTULOS COM ACENTO OU Ç NÃO FUNCIONARÃO NO WORDPRESS, escreva palavras sem acento ou ç.


Gostou deste conteúdo?
Aproveite e leia outros artigos com dicas sobre cuidados e formas de editar as imagens do seu site, aqui.