Ter o seu layout responsivo para todas as telas é fundamental e indispensável, ele precisa ser bem pensando para celulares e tablets além de Desktop.
Desse modo, o Elementor tem este modo integrado, onde você edita páginas individualmente para cada dispositivo.
Vem conferir como fazer o uso dessa ferramenta importantíssima!
Layout responsivo para celular, tablet e desktop
- Primeiramente, entre no modo Editar com Elementor na página que deseja alterar.
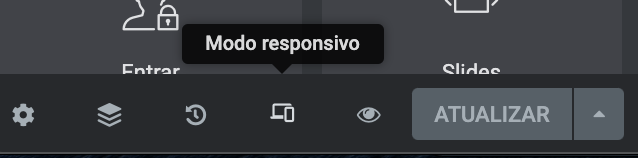
- Depois clique no ícone de Modo Responsivo, na barra inferior esquerda do editor.

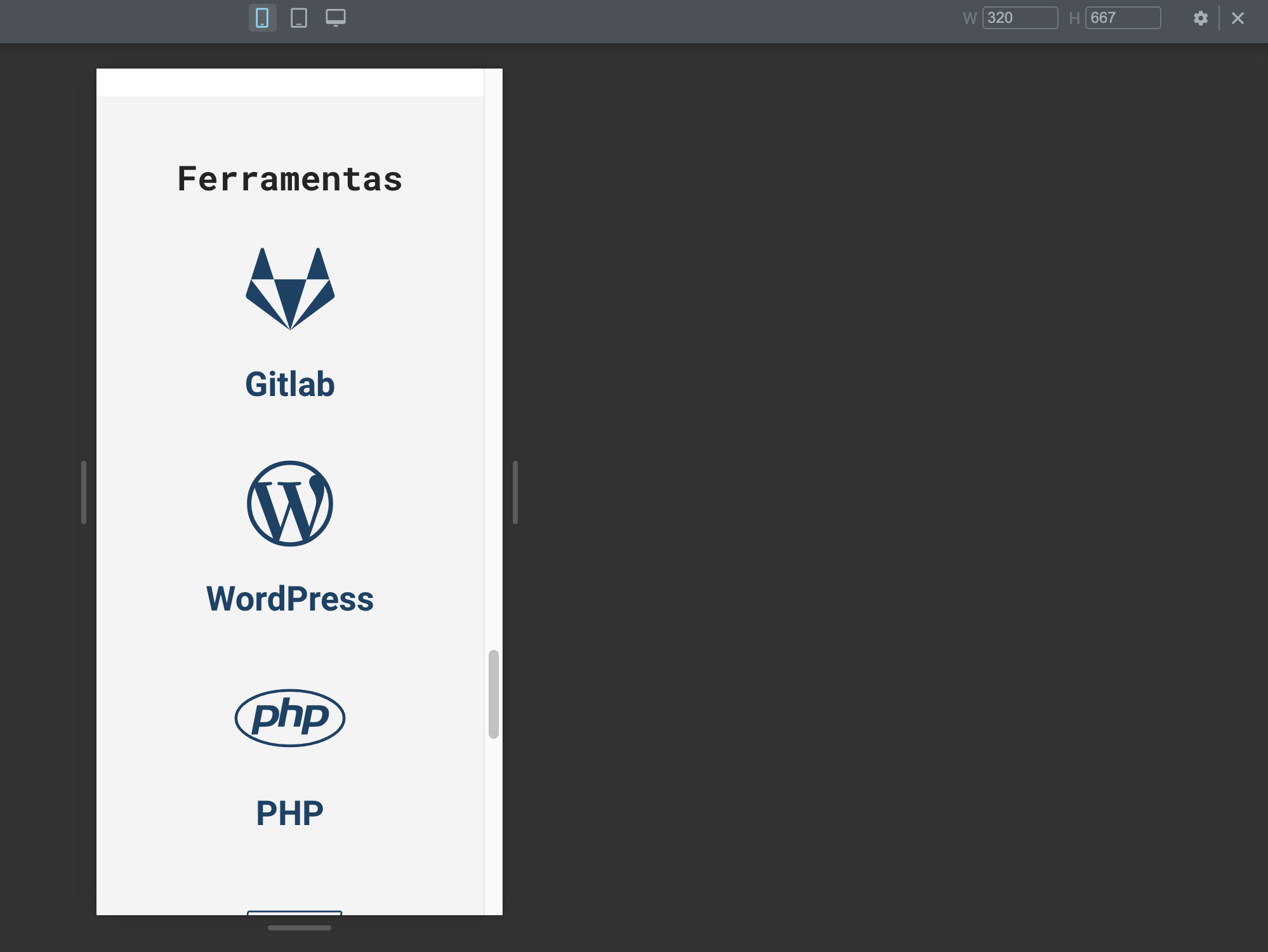
- Assim, a tela responsiva será aberta e você poderá fazer as edições individuais necessárias para o tamanho de tela desejado.

- Você também pode escolher os tamanhos exatos que quiser nas caixas de W (largura) e H (altura), ou puxar a tela como quiser pelas alças cinzas.

Enfim, basicamente este é o modo que te dará liberdade para mexer em tamanho de fontes, imagens e muitos outros elementos no editor, em formato mobile.
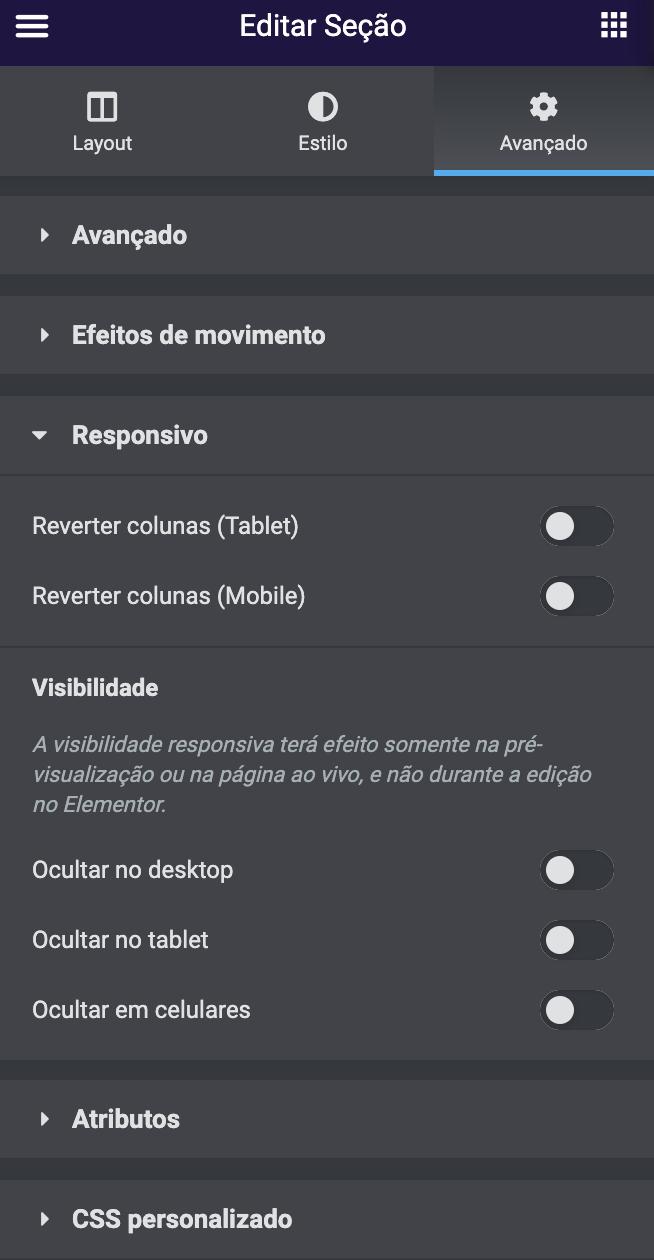
Também é interessante destacar uma parte responsiva de seções dentro do editor, como a opção de inverter posição de colunas e até ocultar em certos dispositivos.
Basta você ir até a aba Avançado e clicar em Responsivo, dentro da seção desejada.

Mais detalhes sobre responsividade do Elementor, visite este artigo para informações completas
Visite também nossos outros tutoriais para saber mais sobre como editar as suas páginas como um pro.