Primeiramente, queremos te lembrar que temos outro tutorial falando como utilizar o YOAST no seu site com o painel administrativo do WordPress, mais especificamente para os conteúdos do blog. Neste tutorial iremos te mostrar como configurar especificamente para as páginas que são totalmente feitas e configuradas pelo Elementor e ajudar a melhorar o SEO.
Passo a passo para configurar o YOAST no Elementor
Antes de mais nada, você precisa estar logada no painel administrativo do seu site.

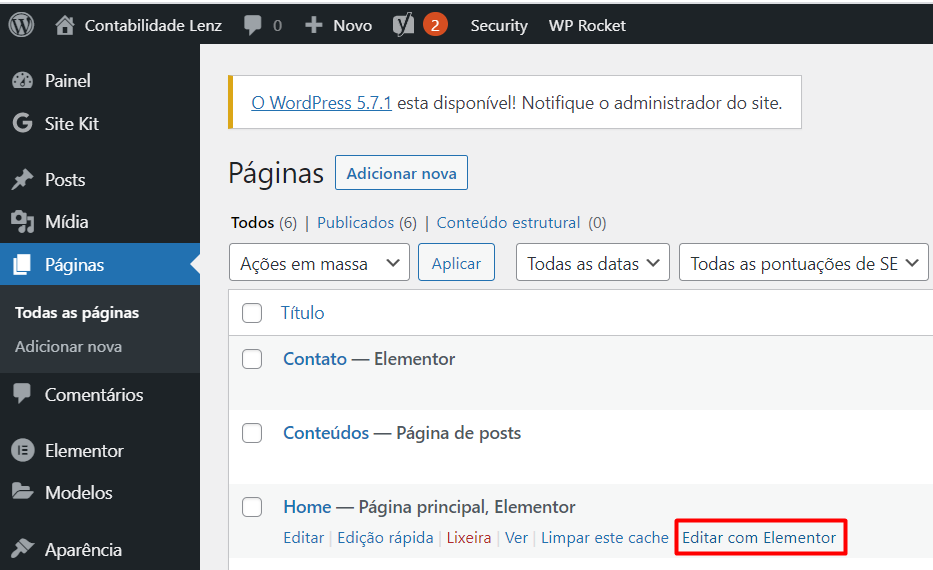
Agora que você já esta acessando o painel administrativo, irá escolher a página que precisa configurar, por exemplo a sua Home. Clique em “Editar com Elementor”

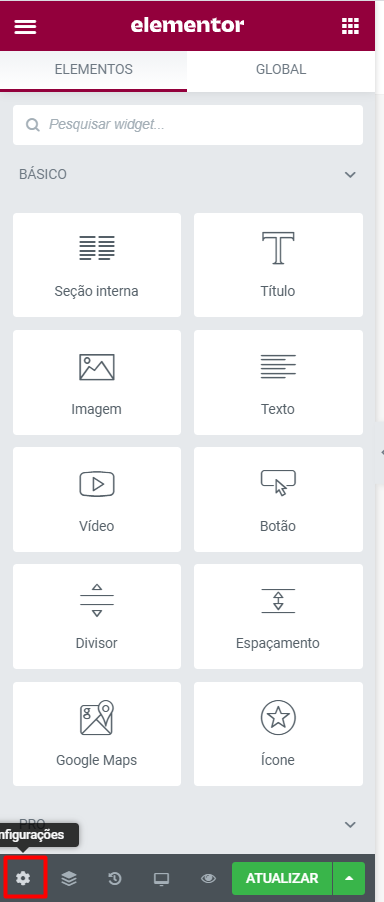
Depois que estiver no painel com o editor do Elementor você irá clicar no canto inferior esquerdo da sua tela, no símbolo da engranagem.

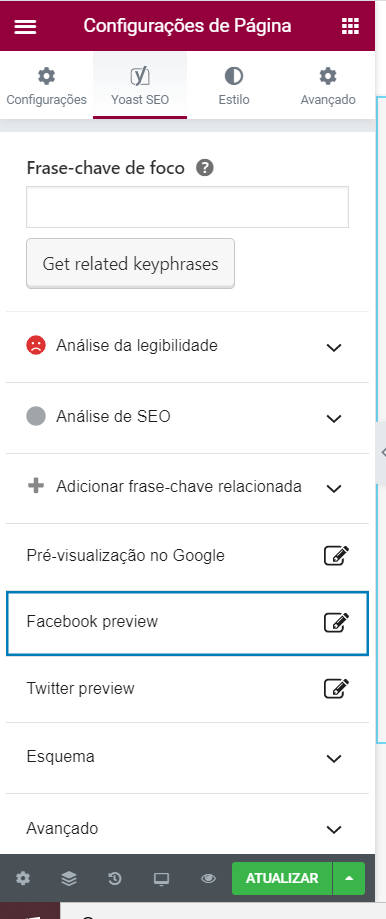
Irá aparecer quatro itens, é só clicar no item “Yoast SEO” e começar a configurar as informações específicas da página.

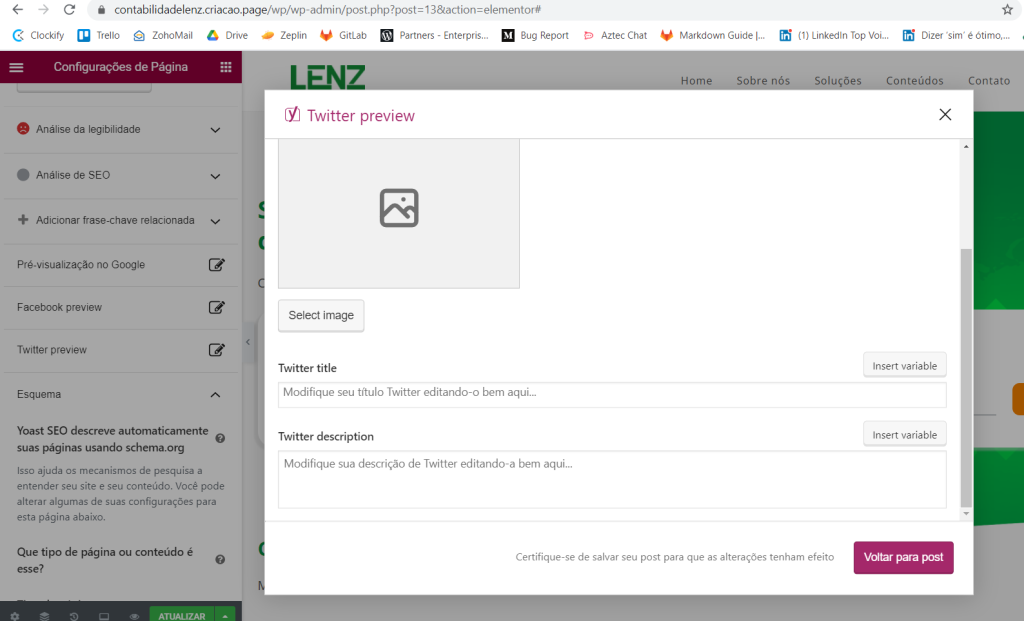
Com essa edição você tem a possibilidade de inclusive criar descrições e imagens diferentes de como está página irá aparecer ao ser compartilhada no Facebook, Twitter e Google.

Assim como comentamos nas orientações do outro tutorial, é importante que você configure palavra-chave, defina uma imagem, título e meta-descrição. Importante para o SEO do seu site. O ideal é configurar isso em todas as páginas.
Por fim, queremos te lembrar que o YOAST no Elementor tem a mesma função que ao editar pelo Gutenberg, em casos de blog. A diferença é em relação a onde a página e seu conteúdo foram feito para que a ferramenta possa avaliar e sugerir melhorias.
Confira também outros conteúdos da categorias SEO e Marketing Digital, aqui.