Antes de tudo, é importante ressaltar que nem todos os sites da Criação .cc já possuem algum seção configurada com Google Maps. Confira a seguir como configurar o campo no seu site.
Passo a passo para exibir o Google Maps em seu site.
Para saber como fazer as configurações básicas de um custom post type (ver no glossário), siga as instruções do nosso tutorial sobre Como configurar páginas estilo post type e siga a partir do passo “Campos Personalizados para Custom Post Types“.
Após chegar na aba de Campos personalizados no painel WordPress e seguir os passos básicos do tutorial acima, faça o seguinte
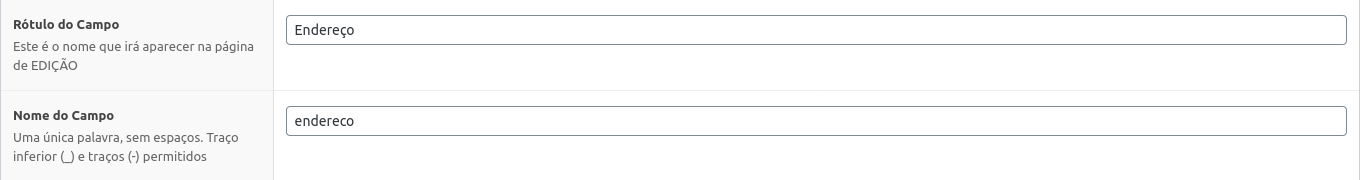
- Primeiramente, crie um campo personalizado chamado de Endereço;

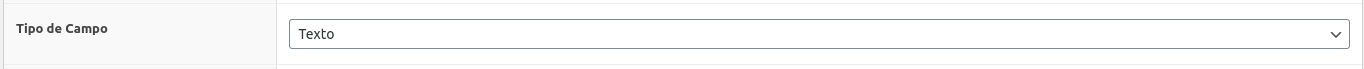
- Então, marque o tipo do campo sendo como Texto;

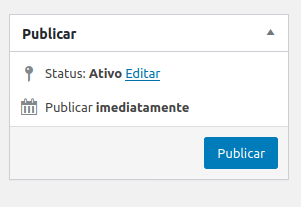
- Depois, clique em Publicar ou Atualizar;

Lembre-se de seguir o tutorial linkado acima.
Adicionando campos personalizados ao elemento de mapas
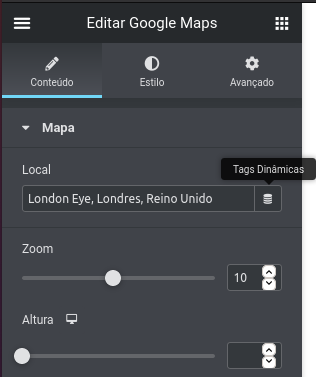
- Antes de mais nada, vá para a página que você quer exibir o mapa e coloque o elemento Google Maps;

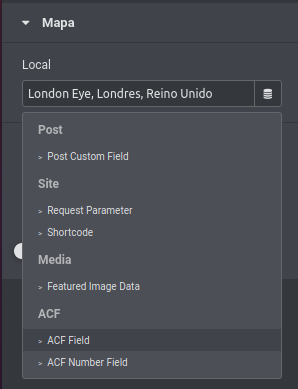
- Em seguida, clique em Tags Dinâmicas;

- Agora, escolha ACF Field;

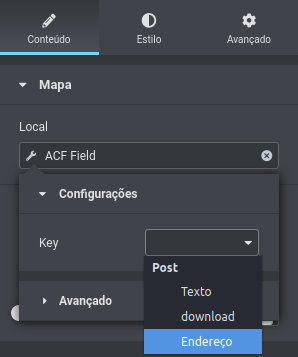
- Então, clique no ícone de ferramenta ou acima do texto e em Key, selecione o campo Endereço, que foi cadastrado anteriormente e Salve a página;

Agora para preencher as informações no local escolhido é bem simples.
- Depois, em um post, rolando um pouco para baixo, você poderá preencher o campo Endereço com um nome de cidade ou endereço, o mapa então, será preenchido automaticamente;


Confira também outros conteúdos da seção Edições das páginas, aqui.